웹, 앱, 서비스 기획 문서를 작성할 때는 주로 power point 를 사용하게 됩니다.
화면 레이아웃이나 유저 플로우 등 다양한 프로세스를 도형을 이용해서 표현이 가능해 가장 편리하고 버전에 관계 없이 호환되다보니 많은 곳에서 주로 사용하는 툴인데요.
그 중에서도 기획 문서 내 플로우차트를 작성 시에 흐름을 표현하는 화살표 등의 추가가 더 쉽고 플로우차트 전용 도형 등이 제공되는 무료 툴이 있어 소개해드리려고 합니다.
Diagrams.net

diagrams.net은 구글 계정과 연동하여 작성한 flowchart를 다양한 이미지 유형으로 추출할 수 있습니다.
또 완성본은 로컬 드라이브 뿐 아니라, 구글 드라이브나 깃허브에 저장도 가능한 온라인 기반의 툴입니다.
diagrams.net 사용 방법
1. 새로운 다이어그램 만들기

구글 계정은 연동하면 드라이브에 새로운 다이어그램이 생성됩니다.
이미 연동이 된 상태에서 이전에 만들어 놓은 다이어그램을 불러올 수 있습니다.
웹 기반이라 온라인 상태라면 어디에서든 작업하던 내용을 이어서 작업할 수 있습니다.
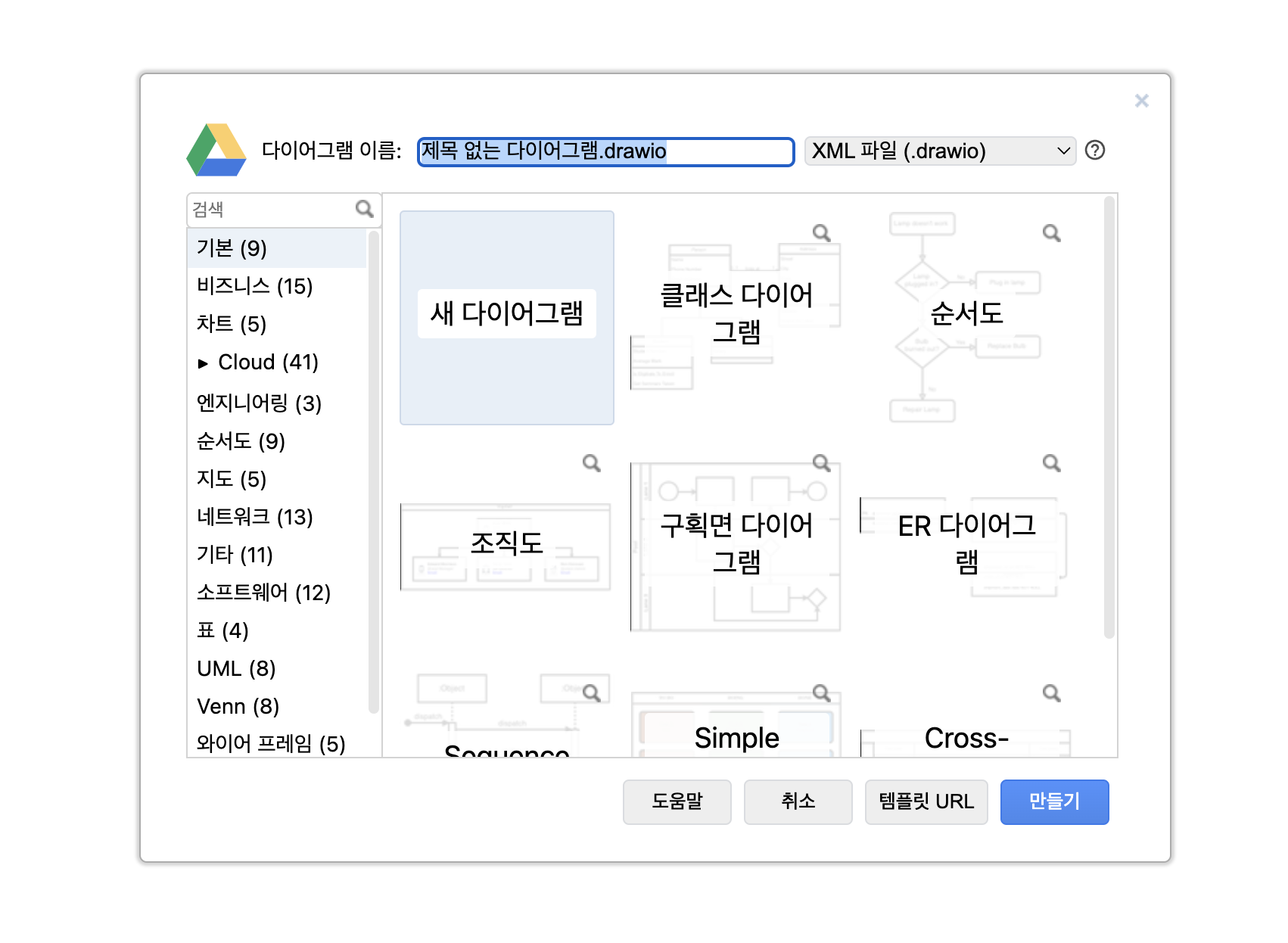
2. 다이어그램 템플릿 선택

신규 다이어그램을 생성하면 템플릿 중에서 선택하거나 빈 페이지를 만들 수 있습니다.
순서도, 조직도, ER다이어그램 등 필요한 기능에 따라 만들어진 구조에서 이어서 작성이 가능합니다.
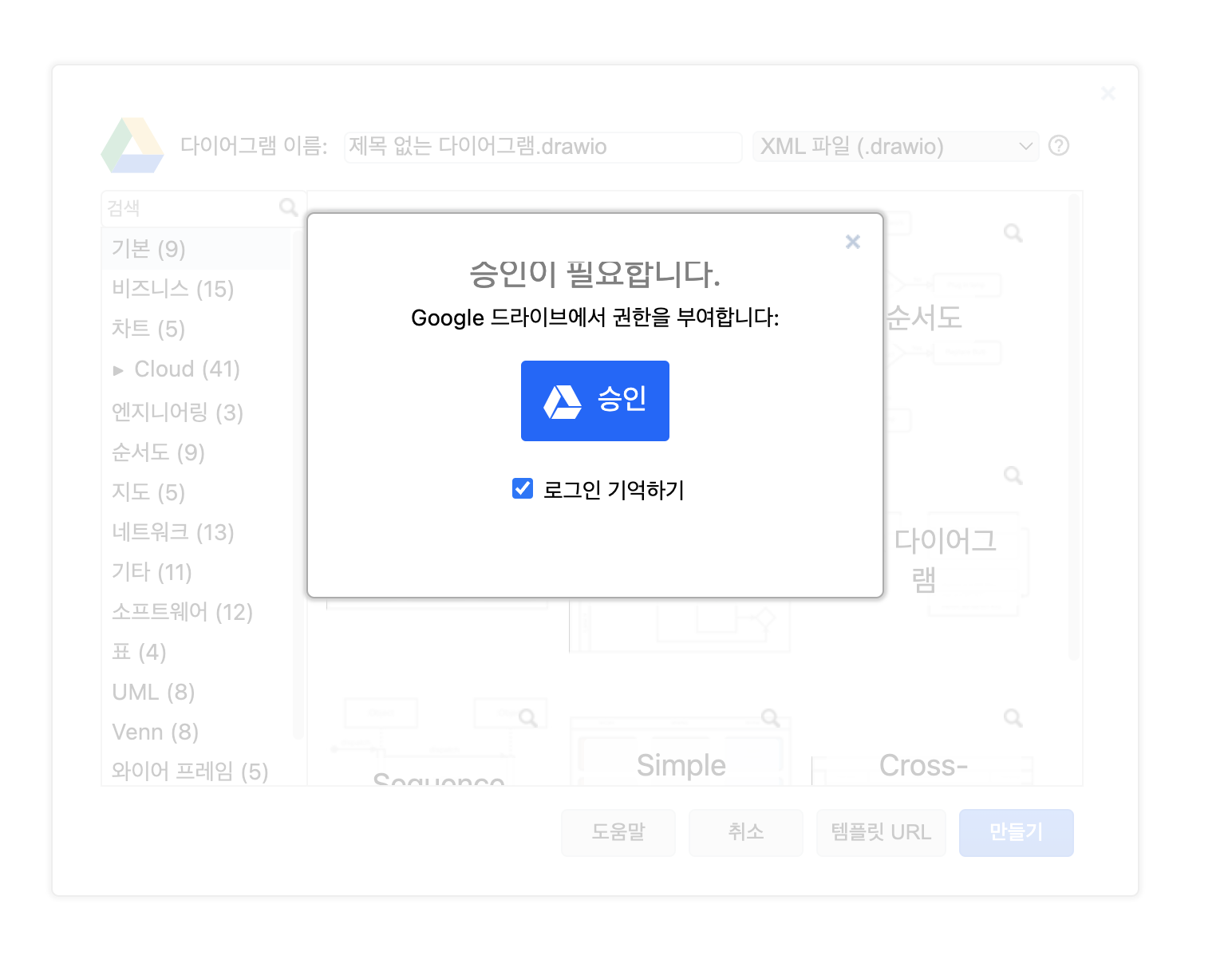
3. 루트 폴더 사용 선택


루트폴더 사용 '예'를 선택 시 구글 드라이브 계정 연동이 진행됩니다.
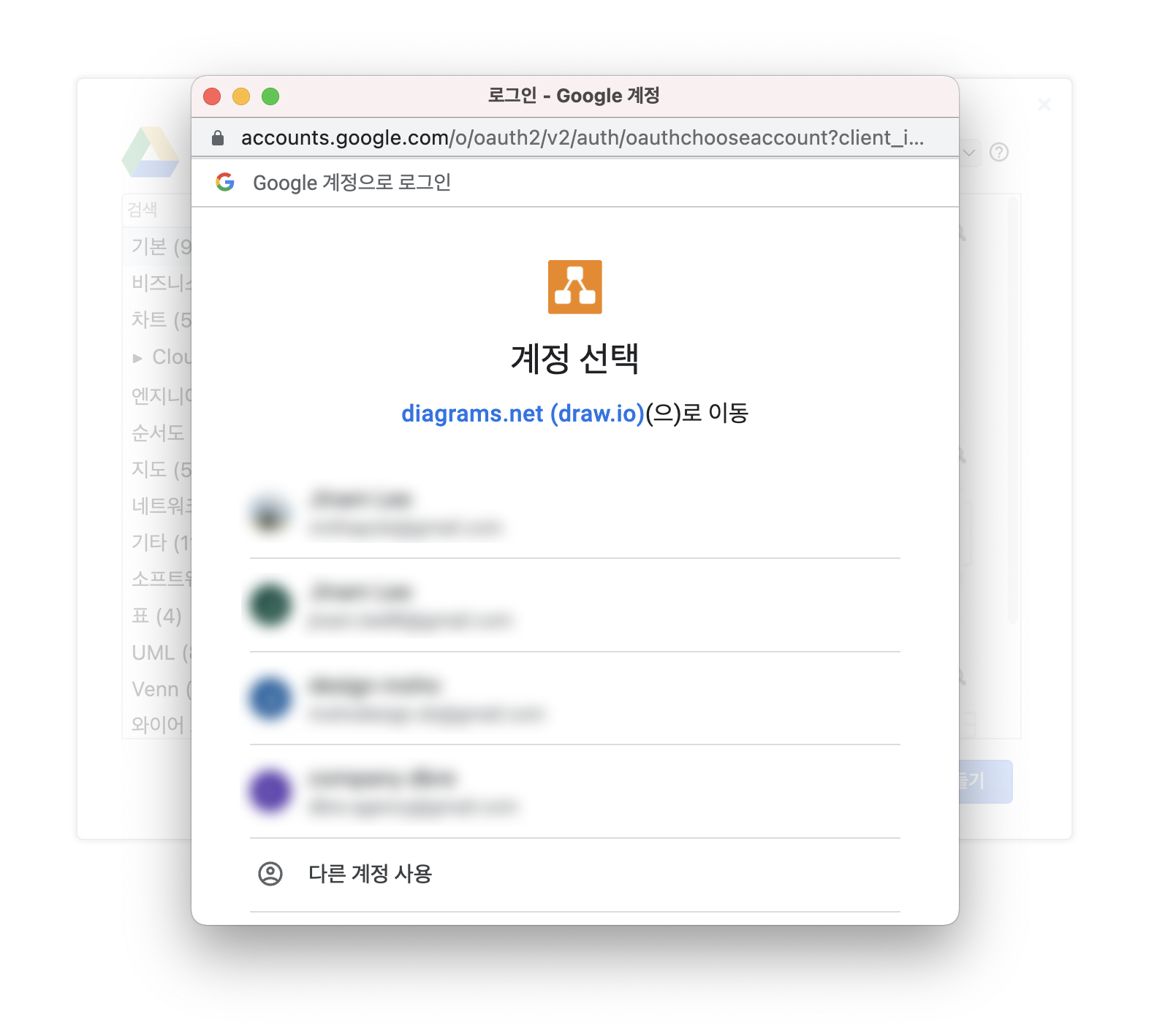
4. 구글 계정 연동

구글 계정을 선택하거나 로그인하여 연동합니다.
5. 다이어그램 생성 완료

신규 다이어그램 파일 생성이 완료되었습니다.
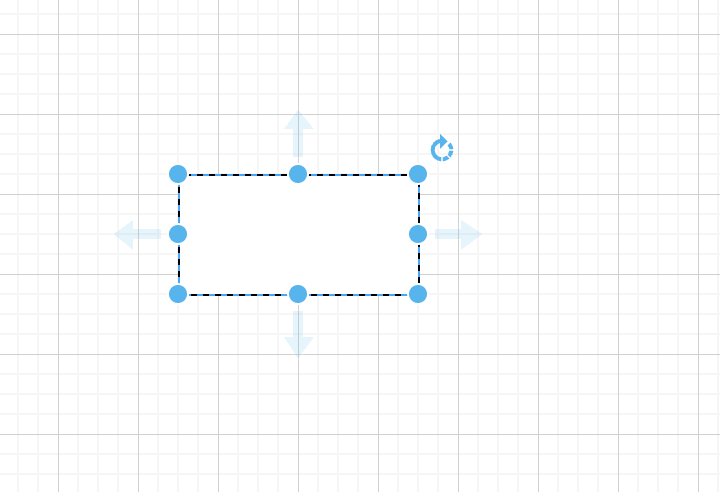
빈페이지에서 우측 '일반' 탭의 도형을 클릭하면 아트보드에 도형이 생성됩니다.
6. 플로우차트 그리기



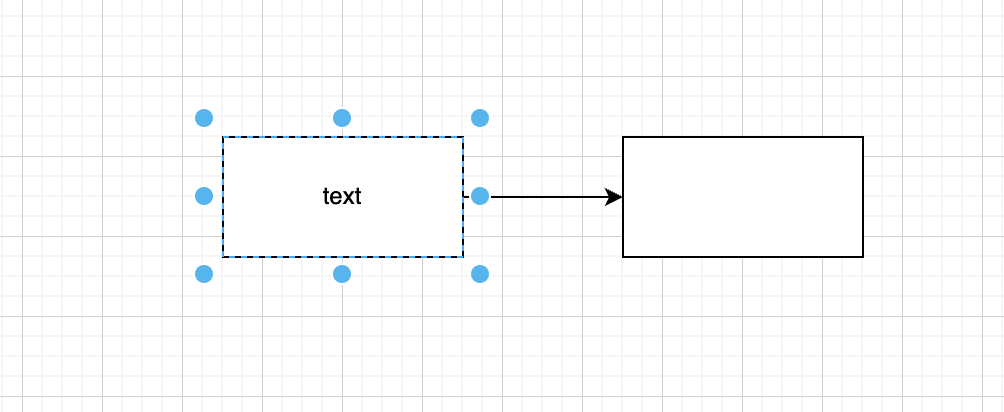
diagrams.net 툴이 편리한 점은 생성한 도형에서 텍스트를 입력하면 별도의 클릭 없이 바로 텍스트가 가운데 정렬로 입력되는 점과 다음 프로세스로의 이동 화살표를 자동으로 이어서 그려준다는 점입니다.

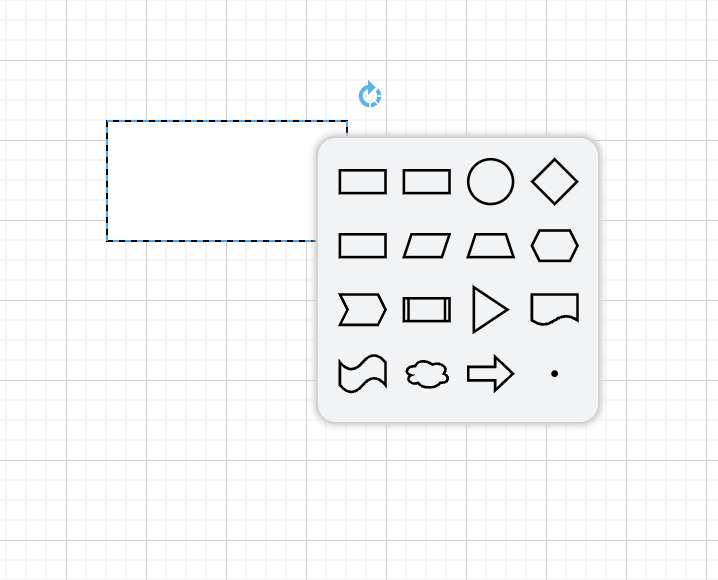
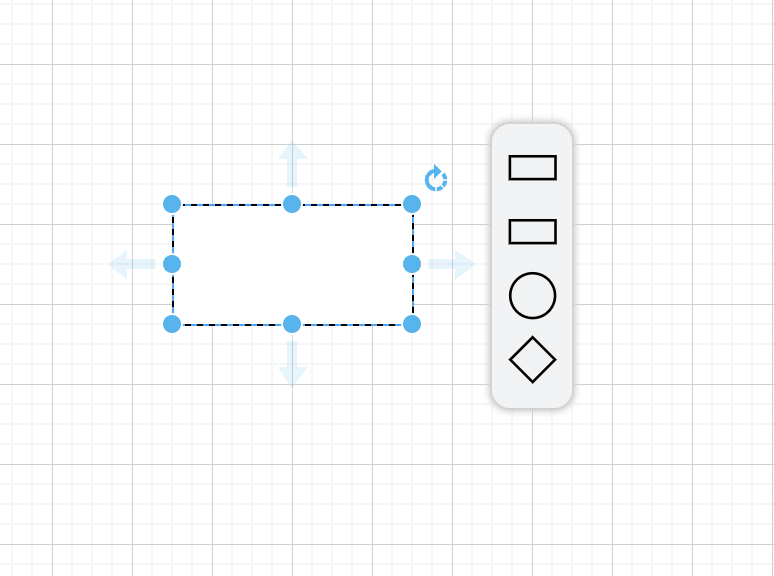
도형 생성 후 도형이 선택된 상태에서 사방의 화살표에 마우스 오버 시 다음 이어서 그릴 도형을 선택할 수 있는 팝업이 나타납니다.
팝업 내에서 새로 생성할 도형을 선택하면 자동으로 화살표로 이어진 플로우가 그려집니다.

도형 선택 상태에서 별도의 텍스트 툴 선택 없이 글자를 입력하면 ppt 텍스트박스와 같이 바로 텍스트가 입력됩니다.

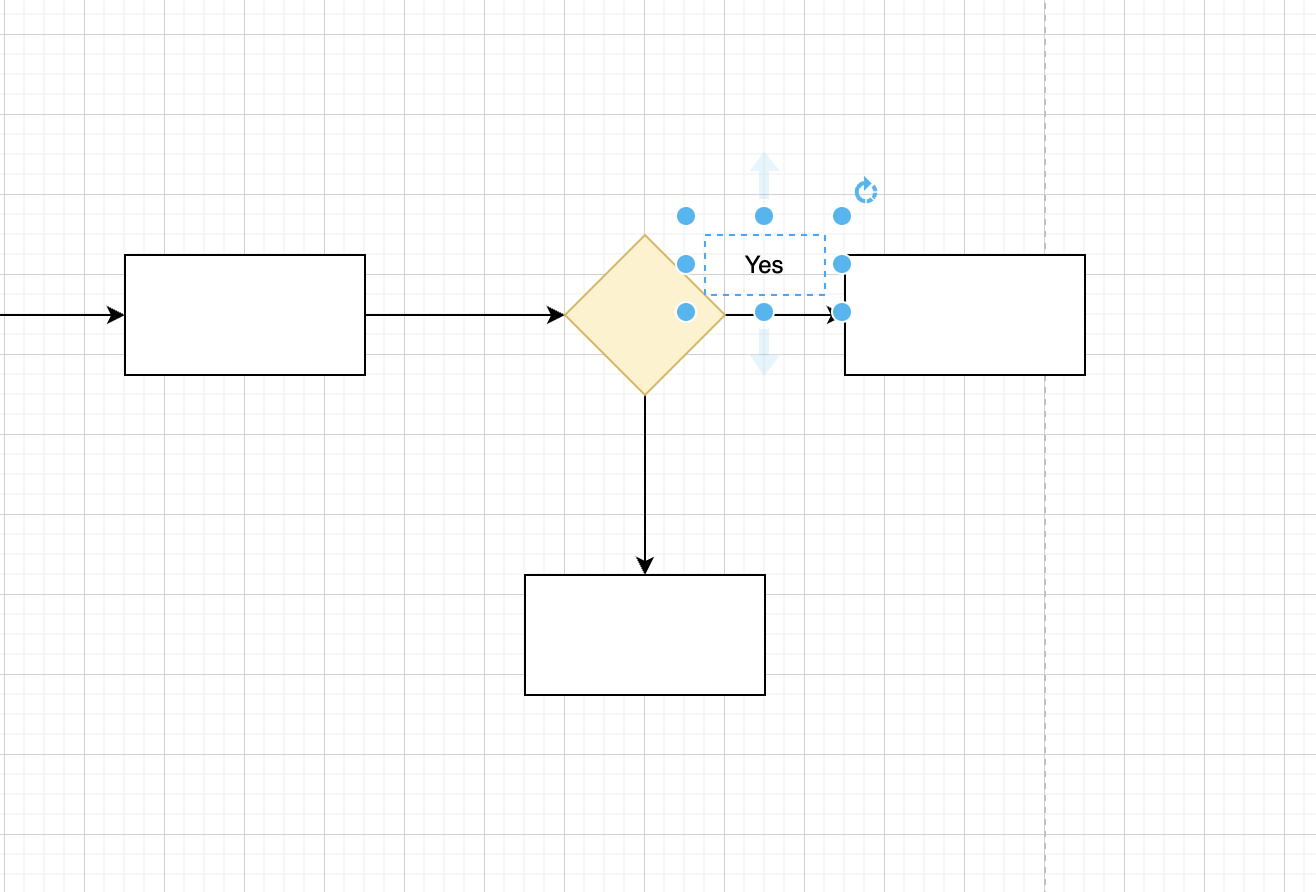
플로우차트 생성 시 validation을 체크하는 마름모꼴의 도형도 바로 이어서 생성할 수 있어 편리합니다.
각 플로우 별로 박스의 컬러는 좌측 '스타일' 탭에서 수정 가능합니다.


Validation 플로우의 경우 yes 와 no 의 케이스를 구분하여 프로세스를 생서하는데, 좌측 툴박스 내 텍스트 기능을 활용하여 아트보드에 자유롭게 텍스트 입력 또한 가능합니다.

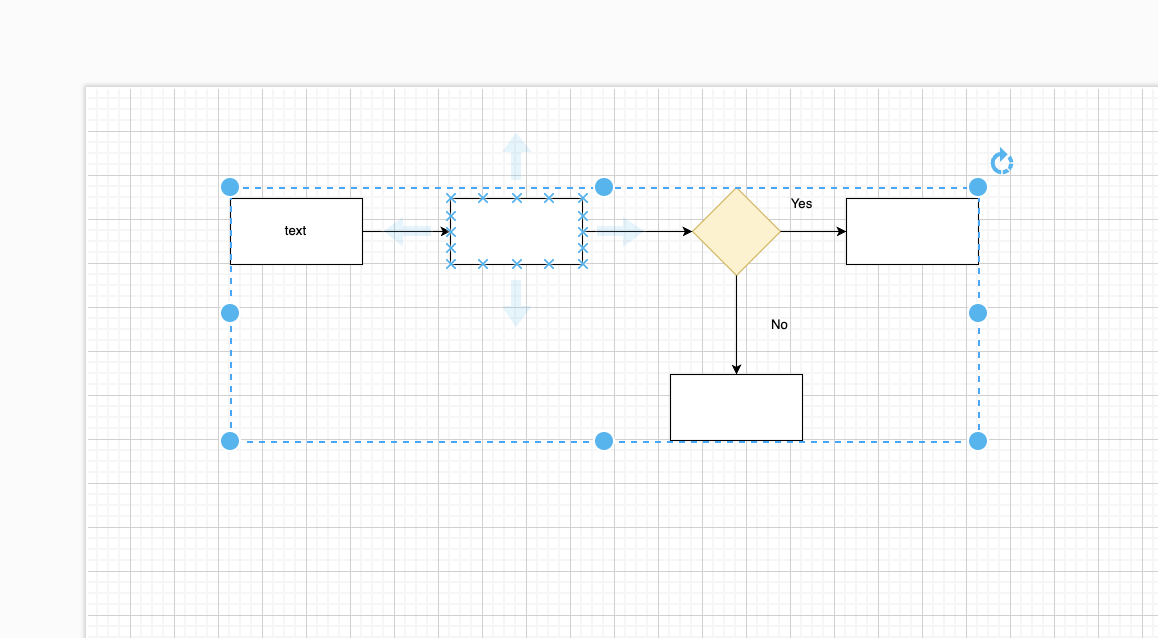
한개의 플로우가 완성이 되면 해당 플로우의 요소를 모두 선택하여 그룹화할 수 있습니다.

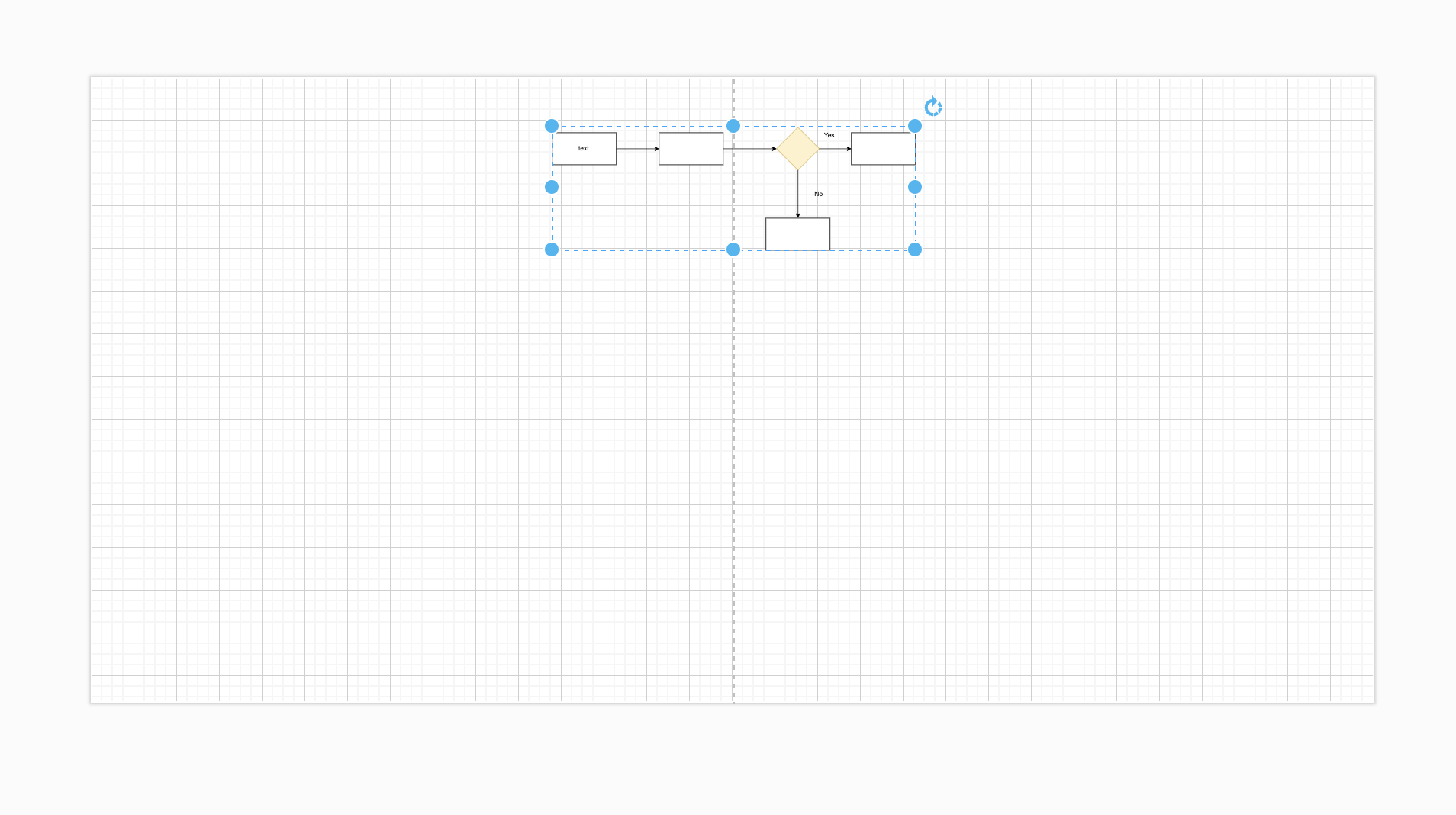
플로우차트의 도형을 이동 시 이동하는 위치에 따라 보드를 넘어갈 경우 동일한 아트보드 형태가 복제되어 자동 생성됩니다.
별도의 워크 화면 캔버스 조정을 하지 않고도 사이즈를 자유롭게 늘릴 수 있습니다.



웹 기반의 프로그램이므로 별도의 저장 없이도 연결된 구글 드라이브에 자동 저장이 되며, 완료된 플로우차트의 파일명을 변경하고자 할 때는 제목없는 다이어그램.drawio 부분에 마우스를 클릭하면 파일명을 변경할 수 있습니다.
.drawio 파일 유형은 구글 드라이브에서 언제든 불러와 수정이 가능한 형태의 유형이며, 이미지 형태로도 추출이 가능합니다.

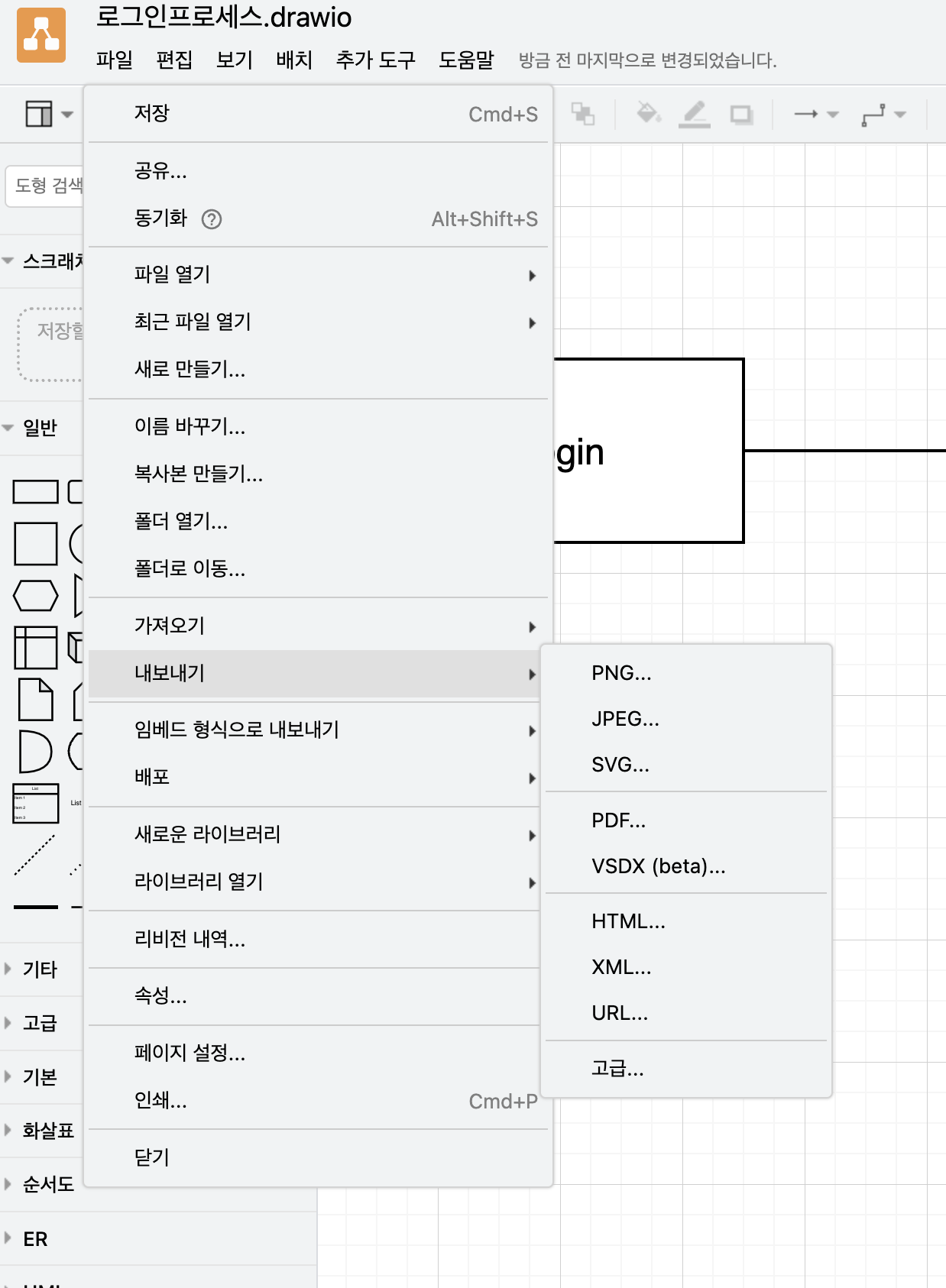
완료된 플로우차트를 이미지로 저장하고자 할 경우, 파일 - 내보내기 - 유형 선택을 통해 가능합니다.
PNG, JPEG, SVG, PDF, HTML 등 다양한 파일 유형으로 추출이 가능합니다. 저는 주로 PPT 내에 이미지로 첨부하기에 JPG 파일 유형의 내보내기를 자주 사용합니다.

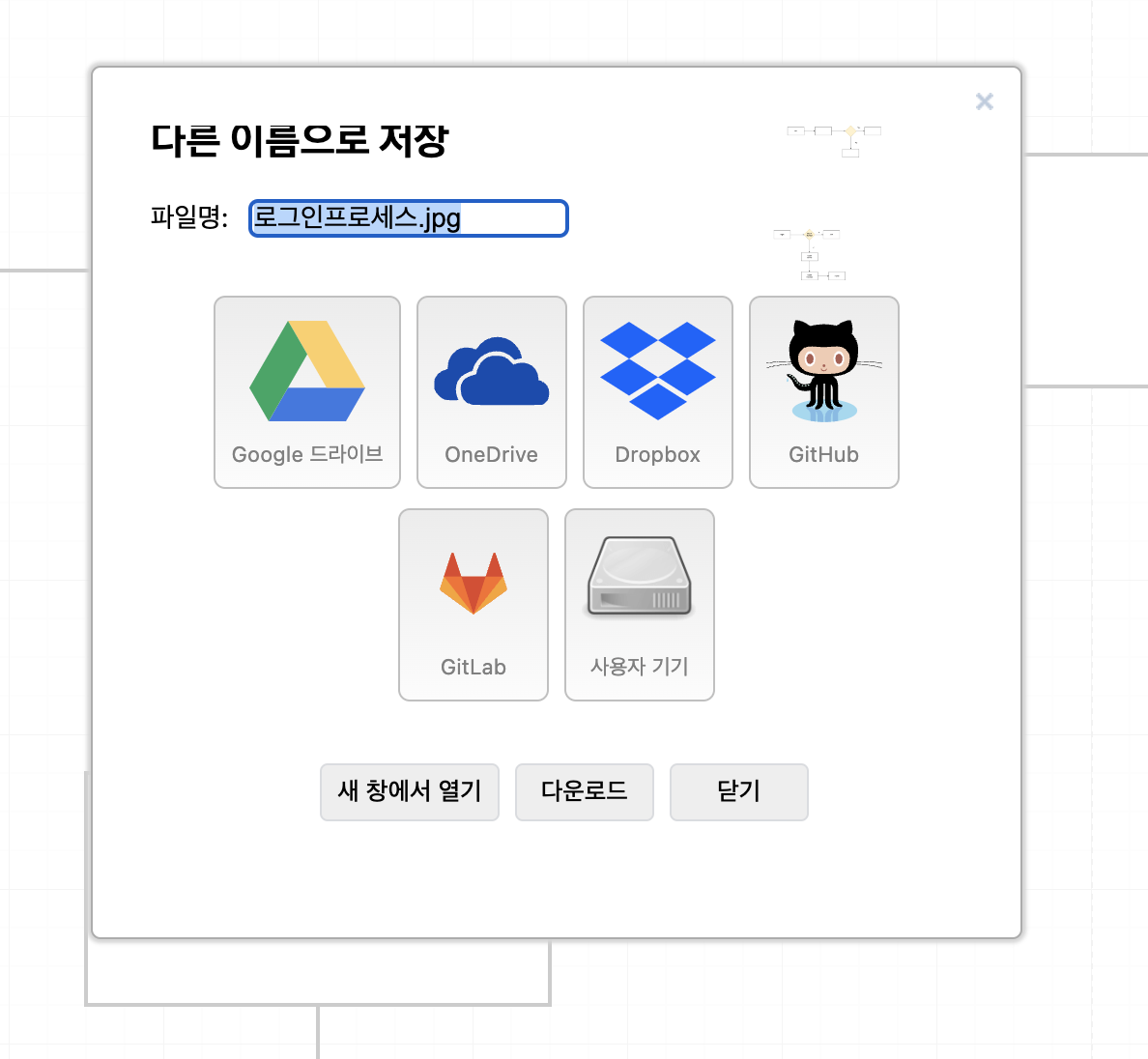
기본 플로우차트 원래 유형의 .drawio 파일은 최초 선택한 구글 드라이브에 저장되지만, 내보내기를 통해 추출한 파일의 저장 공간은 별도로 선택이 가능한데 보통은 사용자기기에 저장하여 작업중인 파일에 이미지 첨부로 진행합니다.

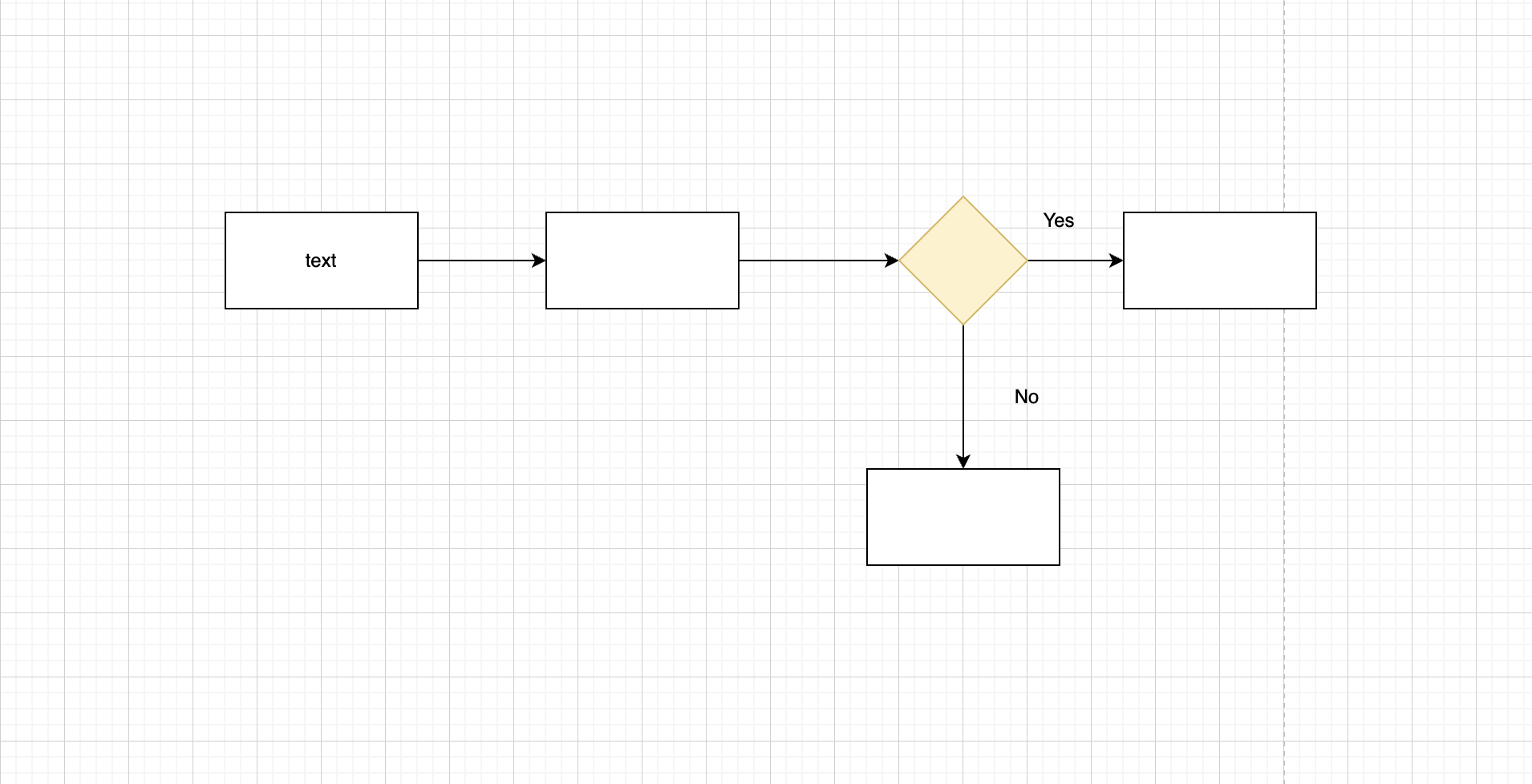
완료된 간단한 login 프로세스 입니다.
플로우차트가 세부적으로 진행되면 화면단위 보다는 주로 기능단위로 진행되는데, 두가지를 혼합하여 작업하는 경우에는 텍스트 박스 바깥 쪽이나 화살표 위아래, 또는 몇개의 플로우를 하나의 구역으로 다시 묶어서 점선으로 표시하는 등 다양한 방법을 사용할 수 있습니다.
JPG로 추출해 본 예시이며, 작업 시 아트보드의 모눈은 이미지 추출시 함께 출력되지 않으니 참고하시면 좋을 듯 합니다.
웹기획, 앱기획, 서비스기획, 개발 기획까지 다방면으로 사용이 가능한 온라인 기반의 무료툴 diagrams.net 이었습니다.
함께 보면 좋은 콘텐츠
사용하던 cafe24 호스팅 만료 후 2개월이 지나 연장이 불가하다면?
[UI/UX] 토스 페이먼츠 결제 UX 사례 스터디
이 글이 도움되셨다면 댓글과 공감으로 응원해주세요 🥳
궁금하신 점은 댓글 남겨주세요.
'테크' 카테고리의 다른 글
| 로컬 폰트를 웹폰트로 적용하는 방법 (0) | 2024.07.28 |
|---|---|
| 내가 보고 있는 쇼핑몰 어떤 솔루션(카페24, 고도몰) 사용했는지 확인하는 방법 (0) | 2024.02.19 |
| [Web] 사용하던 cafe24 호스팅 만료 후 2개월이 지나 연장이 불가하다면? (1) | 2023.01.04 |
| [HTML & CSS] 가로로 흐르는 텍스트 만들기 (15) | 2022.04.18 |
| [cafe24] 쇼핑몰 모자이크 룩북 슬라이드 갤러리 페이지 만들기 (0) | 2022.02.22 |
