cafe24 쇼핑몰 모자이크 룩북 슬라이드 갤러리 페이지 만들기

cafe24 브랜드 쇼핑몰을 오픈하려다 보면 이미지만 업로드해야하는 룩북 페이지가 고민인 분들이 많으실 것으로 생각됩니다. cafe24의 쇼핑몰 갤러리 게시판은 유료 템플릿에서도 크게 룩북 형태를 중심으로 고려되지 않은 디자인들이 많아 커스터마이징 요청사항으로 많이 들어오는 디자인 중 하나입니다.
또한 cafe24 쇼핑몰 솔루션에는 자체적으로 내부 스크립트가 내장되어있어 잘 되어있는 스크립트 라이브러리를 사용하더라도 적용이 어려운 부분이 많습니다.
cafe24 쇼핑몰 사이트에 게시판을 사용하지 않고 별도의 룩북 갤러리 페이지를 만드는 방법을 알려드립니다.
cafe24 쇼핑몰 룩북 페이지 디자인하기
우선 룩북페이지를 만들기 위해 룩북 이미지들의 정형화된 크롭 형태를 가지기 위해 figma를 이용하여 간단한 페이지 디자인을 했습니다. 포토샵으로도 이미지 크롭이 가능하지만, 반복되는 사이즈조정, 저장이 없이도 figma의 간단한 크롭 기능으로 정말 쉽게 이미지를 추출할 수 있습니다.
figma에서 추출한 동일한 사이즈의 이미지들을 cafe24 쇼핑몰 파일관리자로 접속하여 업로드합니다.
그동안 cafe24 ftp를 이용하기 위해서는 이제는 사용할 수 없는 익스플로러에서만 접근이 가능하였습니다. 또 filezila라는 별도의 ftp 서비스를 이용해야하기도 했습니다.
그렇다면 위 두 방법이 아니면 이미지 업로드가 불가능한가? 했지만 다행스럽게도 ftp 메뉴의 파일관리자에서 이미지파일 업로드를 브라우저에 관계 없이 손쉽게 진행할 수 있습니다.
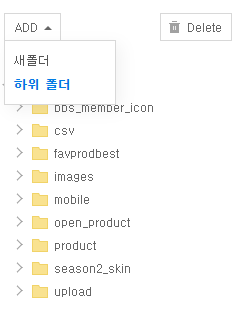
cafe24 상단 메뉴 중 FTP > 좌측 메뉴 중 파일업로더 > web 폴더 내에 신규 폴더 생성 후 이미지 업로드

폴더 위쪽에 ADD 표기가 되어있는 셀렉트박스를 클릭하며 선택된 폴더의 하위 폴더를 생성할 수 있습니다.

파일업로더가 열리면 우측 파일 업로드하는 공간의 위쪽에 업로드할 이미지파일을 드래그하여 넣은 후, 상단의 Start Upload 버튼을 클릭하여 최종 파일 업로드를 완료합니다.

이미지가 업로드된 경로는 /web/생성한하위폴더명/파일명.jpg 가 됩니다.
갤러리 스크립트 html 코드는 codepen의 nader(@Nood)라는 유저의 코드를 참고하였습니다.
See the Pen modal carousel gallery - popup images gallery by Nader (@Nood) on CodePen.
스크립트와 css 파일 모두 부트스트랩으로 가져오는 형태라 별도의 css 와 js 코드가 없습니다.
cafe24에 얹어보니 layout.html 틀 안에 넣어도 스크립트 충돌 없이 잘 작동이 되어 충돌되는 css 부분만 추가하여 적용했습니다.
전체 body 코드는 codepen 코드를 그대로 사용하시면 되고, 상단에 부트스트랩 충돌을 막아주는 css 코드만 상단 또는 연동된 css 파일 내에 추가하여 사용하시면 됩니다.
부트스트랩 충돌을 막아주는 추가 CSS 코드
<style>
#header {margin:0 auto; border:0;}
#container,
#contents {width:100%;}
* {-webkit-box-sizing: content-box !important;}
body {font: 0.75em "Roboto","Noto Sans KR",Verdana,Dotum,AppleGothic,sans-serif !important;
color: #111 !important; padding:0 !important;}
@media (min-width: 768px){
.modal-dialog {width:800px !important; margin:3% auto !important;}
}
.img-thumbnail {width:100% !important;margin: 0; padding:0 !important; border:0 !important; border-radius:0 !important;}
.list-inline>li {width:25%; padding-right:0 !Important; padding-left:0 !important;}
.list-inline>li:hover {opacity:0.7; transition:ease .3s;}
.list-inline {margin-left:0 !important;}
</style>
'테크' 카테고리의 다른 글
| [Web] 사용하던 cafe24 호스팅 만료 후 2개월이 지나 연장이 불가하다면? (1) | 2023.01.04 |
|---|---|
| [HTML & CSS] 가로로 흐르는 텍스트 만들기 (15) | 2022.04.18 |
| [cafe24] 쇼핑몰 카카오톡 1초 회원가입 팝업 만들기 (0) | 2022.02.22 |
| [cafe24] 자동메일 발송 레이아웃 디자인 변경하는 방법 (0) | 2022.02.19 |
| 모니터 색상과 가장 유사한 컬러로 인쇄하는 방법 (1) | 2022.02.17 |
