
웹디자인 트렌드 참고 사이트 5
IT업계, 웹 디자이너, UI/UX 분야에 종사하고 계신 분들이라면 웹디자인 트렌드에 항상 민감하게 반응하고 계실텐데요. 제가 참고하고 생각날 때 마다 검색해보는 웹디자인 트렌드 참고할만한 사이트 5가지를 소개해드립니다.
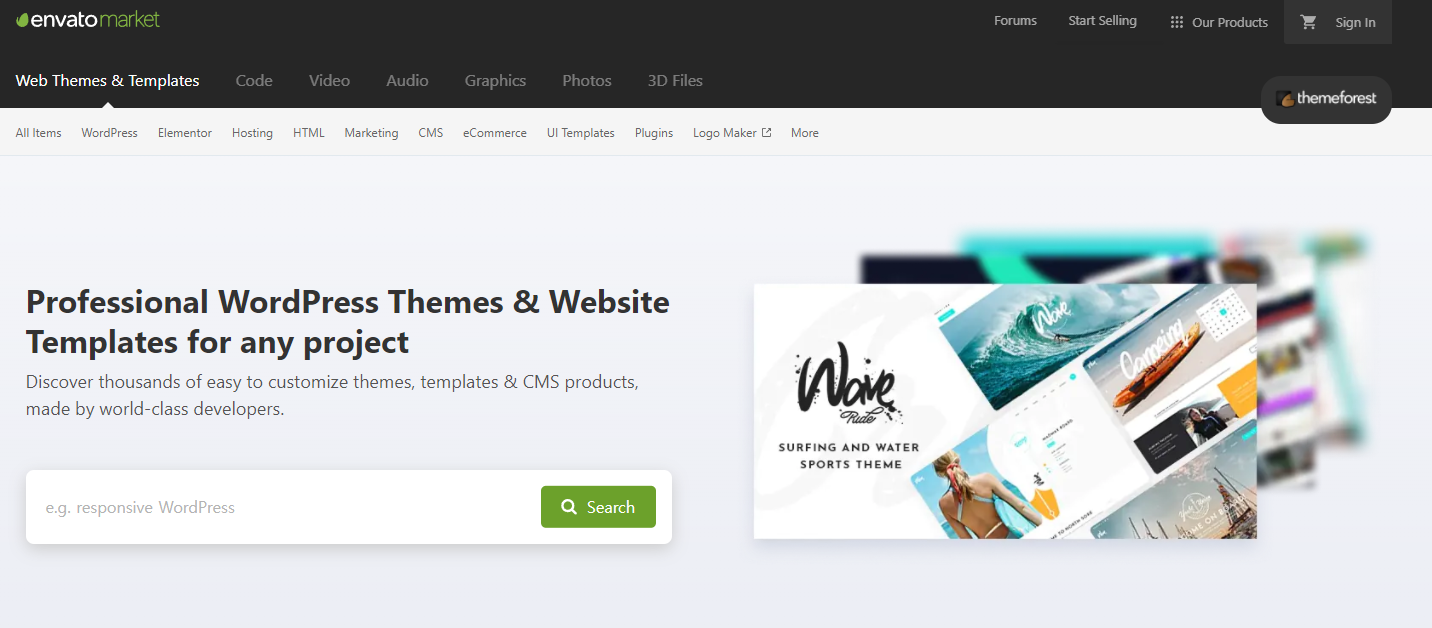
1. themeforest(envato market)
테마 포레스트, 씸포레스트, 엔바토마켓 등으로 불리우는 세계적으로 유명한 디자인 템플릿 소스 사이트입니다. 저는 워드프레스 사이트 제작을 위해 방문했다가 다양한 디자인 소스들에 매료되어 업데이트되는 최신 소스들을 검색하곤 합니다.
가끔 유튜브 추천 동영상으로 이 envato market에서 소개하는 최신 템플릿 소스 영상이 뜨기도 할 만큼 워낙 대형 플랫폼이고 사용자 규모가 크다 보니 실시간으로 업데이트되는 소스의 양도 많아 트렌드를 파악하기 좋습니다.

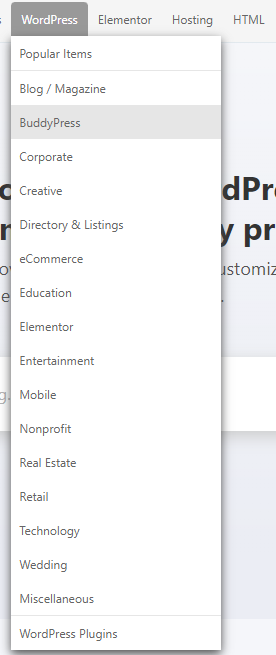
웹디자인 관련한 디자인 트렌드는 주로 상단 메뉴 중 wordpress 메뉴나 elementor, HTML 카테고리에서 확인이 가능합니다.
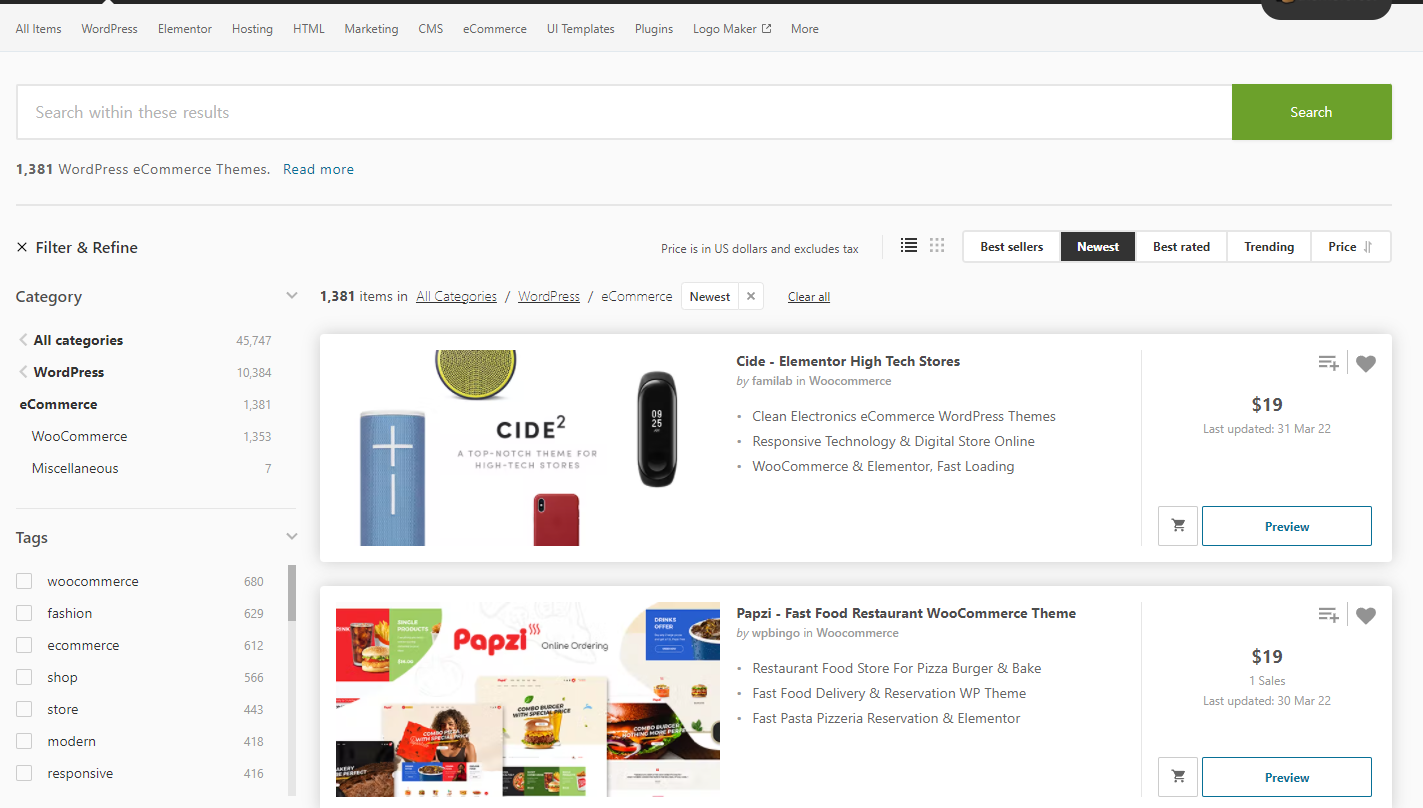
워드프레스 테마로 제공되는 디자인들은 해외 온라인 쇼핑몰 디자인 트렌드를 참고하기도 좋습니다. 또한 사이트의 종류(commerce / wedding / technology 등)가 산업군별로 정리되어 있어 해당 산업군에 속하는 기업들이 사용하는 디자인들을 확인해볼 수 있습니다.


실제 구매가 이루어지고 있는 활발한 마켓인만큼 시장성과 선호도가 보장되어있는 디자인들이니 필터를 설정하여 탐색해보면 트렌드를 파악하는 데 많은 도움이 됩니다.

themeforest 웹디자인 템플릿의 preview 보기 페이지는 해당 템플릿 안에 적용 가능한 다양한 디자인이 통일된 컨셉으로 제공되고 있기에 연관된 디자인 레이아웃을 공부하기 좋습니다.
각각의 페이지를 모두 눌러보면 속성과 기능마다 유사한 컨셉으로 서로 다른 용도의 페이지들의 예시를 볼 수 있습니다.
2. behance
거의 모든 디자인업계 분들이 다 알고있을 법한 비핸스 입니다.
포트폴리오 플랫폼이고 특히나 세계적으로 퀄리티 있는 최신 기술이 적용된 작품과 프로젝트들을 탐색할 수 있습니다. 얼마전 기획하는디자이너 디브레 블로그에서도 소개해드렸던 적이 있는 비핸스 사이트에서 전세계 국가별 최신 트렌드 탐색하는 팁을 통해 트렌드 참고가 가능합니다.
자세한 탐색 팁은 이전 콘텐츠를 참조하세요.

비핸스 웹디자인 트렌드 검색 키워드는 주로 webdesign, web, uiux, application, branding 등 입니다.
그래픽 디자인 기술적인 부분이나 표현방법에 대해서 궁금하다면 graphic 위주의 작업물을 확인하고, web ui 디자인에 대해 궁금하다면 web deisgn / web contentes / commerce 등의 키워드가 좋습니다.
ui/ux 의 키워드는 주로 어플리케이션 프로젝트에서 많이 사용하기에 app 등의 키워드로 전반적인 디자인 기획 내용들이 상세히 들어간 포트폴리도 확인해볼 수 있습니다.

3. pinterest
핀터레스트가 최근에는 국가별 sorting을 많이 해주는 듯 합니다. 국내 유저들이 업로드한 이미지들이 간간히 보이는 것을 보면 국내 트렌드 파악도 가능하지만 아직까지 국내 유저들은 공유보다는 '눈팅'을 많이 하는 듯 합니다.
핀터레스트에서도 webdesign, web contents 등으로 많이 검색하여 활용하는 편이고, 저는 주로 인스타그램 콘텐츠 디자인이나 기획을 할 때 주로 참고하는 편입니다.

핀터레스트에는 위에서 언급한 다양한 사이트들의 콘텐츠를 한번 더 모아놓은 느낌이라, 앞으로 소개해드릴 dribble이나, behance는 물론 틱톡의 영상들까지도 한번에 탐색이 가능합니다.
또한 핀터레스트는 워낙 이미지의 양이 방대하다보니 하나의 키워드에서 시작한 이미지를 보다 보면 연관된 테마로 자동 추천된 이미지들에서 새로운 아이디어를 발견하게 된다는 장점이 있습니다.

내가 찾아서만 나오는 것이 아닌 플랫폼이 추천해주는 알고리즘에 의한 콘텐츠에 늘 기대하게 되는 플랫폼이고 그만큼 사고와 시야를 확장할 기회가 많아 웹디자인 뿐만이 아닌 모든 분야의 트렌드를 탐색하기에 최적의 사이트라고 할 수 있습니다.
4. dribble

간단한 gif로 동영상처럼 재생되는 UX 콘텐츠를 한번쯤은 보셨을 텐데요, 이러한 형태의 작은 썸네일형 포트폴리오 콘텐츠는 아마도 dribble에서 시작된 듯 합니다.
제가 드리블 사이트를 알게 된 계기는 핀터레스트인데, 핀터레스트에 공유되는 드리블의 UI/UX 디자인 콘텐츠 형태가 거의 웹사이트나 앱이 구현되는 UX 인터랙션이 동영상으로 만들어진 형태입니다.
웹디자인에서 동적인 인터랙션 구현의 아이디어나 트렌드 조사가 필요하다면 적절한 사이트는 드리블이 아닐까 싶네요.

드리블 사이트에 로그인한 후 inspiration 메뉴에서 상단 탭 중 webdesign을 누르면 웹디자인 트렌드 확인이 가능합니다.
위에서 언급한 UIUX 인터랙션 / 트랜지션에 대한 탐색은 Animation 탭에서 확인할 수 있습니다. animation 탭에서 썸네일 위에 마우스오버 시 영상콘텐츠의 경우 동영상이 재생됩니다.

5. awwward
마지막으로 어워드(w 세 개) 입니다.
제가 웹디자인 트렌드 콘텐츠 글을 작성할 때 가장 많이 참고하는 사이트입니다. 많이들 아시겠지만 국내 유명 디자인 에이전시들인 플러스엑스, studio jt, dfy 사이트가 이곳에서 노미네이트 및 수상(베스트 선정)을 하여 여전히 사이트 메인페이지 한 켠을 차지하고 있습니다.

매일매일 site of the day 라는 카테고리에서 멋진 사이트들을 소개하고 있는데, 저는 주로 이 분류에서 새로 업로드된 사이트들을 탐색하고 있습니다.
사이트들을 쭉 둘러보다 무언가 심상치않은 디자인적 공통점이 있거나 눈에 띄는 시각적/ 기술적인 부분이 발견된다면 모아서 콘텐츠로 엮어 소개해드립니다.
플랫한 그래픽 디자인을 넘어 어워드에 올라오는 사이트들은 웹개발적으로 완성도가 높아 인터랙션이 자연스럽고 액티브한 편입니다.
소개해드린 웹디자인 트렌드를 일주일 정도만 둘러 보아도 대략적인 최근 트렌드나 분야별 트렌드가 눈에 보이게 됩니다. 좋은 것을 많이 보면 자연스레 보는 눈이 좋아지고 나의 작업물에도 긍정적인 영향을 줍니다.
웹디자인이 새로운 분야라 트렌드 조사가 필요하신 분들께도 유용할 것 같습니다.
도움이 되셨다면 공감과 댓글로 응원해주세요 😎
'디자인' 카테고리의 다른 글
| [디자인트렌드] 동영상 재생 느낌의 스크롤 패럴랙스 사이트 (0) | 2022.03.14 |
|---|---|
| [디자인트렌드] 프로페셔널해 보이는 웹디자인을 위한 부가적 요소 4가지 (0) | 2022.02.23 |
| [디자인트렌드] behance 국가별 최신 디자인 트렌드 확인하는 방법 (0) | 2022.02.17 |
| 2022 웹디자인 트렌드 - 탑 명품 브랜드 5 웹사이트 뜯어보기 (0) | 2022.02.08 |
| 웹디자인 포트폴리오 제작에 유용한 웹화면 녹화 gif 만들기 - 윈도우 화면 녹화 (2) | 2022.01.28 |
