behance에서 해외 디자이너들의 유려한 웹디자인 포트폴리오를 보면 화려한 인터랙션이 마치 모션그래픽처럼 멋지게 첨부되어있는 것을 볼 수 있습니다.
App UI/UX 포트폴리오의 경우 프로토타입 툴을 이용해 동영상을 제작하기도 하지만, 웹디자인 포트폴리오는 퍼블리싱된 사이트에서 화면 녹화만으로도 깔끔하게 gif를 제작할 수 있습니다.
웹 포트폴리오 제작에 유용한 웹 화면 녹화를 통해 gif 만드는 방법 두 가지와 gif 저용량으로 변환하는 방법을 소개합니다.
1. 윈도우 화면 녹화 기능 사용하여 녹화하기 window key + G

윈도우 운영체제에서 Xbox Game center를 통해 자체 화면 녹화 기능을 제공하고 있습니다.
window key + G 단축키를 통해 컴퓨터 화면을 녹화할 수 있습니다.
다만 윈도우 기본 화면인 폴더나 바탕화면을 연 상태에서는 화면 녹화가 진행되지 않는다는 오류 팝업이 뜰 수 있으니, 브라우저창을 열어놓은 상태에서 녹화 버튼을 누르시기 바랍니다.
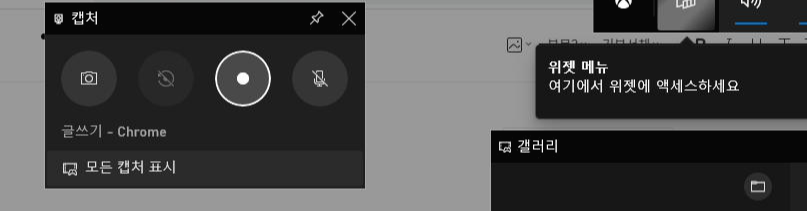
윈도우 자체 화면 녹화 기능 단축키를 통해 실행시키는 경우 위 이미지처럼 화면이 어둡게 변하며 여러개의 팝업 창이 뜨는데요, 왼쪽 상단의 캡처 창에서 녹화버튼 아이콘인 동그라미 버튼을 클릭하면 화면이 녹화됩니다.
컴퓨터 소리(동영상, 음악 재생, 효과음 등)도 함께 녹화되니, 혹시 동영상으로 사용하실 경우 주의하세요.

화면 녹화가 시작되면 우측 상단에 화면 녹화 시간이 함께 표기가 되고, 녹화를 중단하는 사각형 버튼을 클릭하는 경우 아래 이미지와 같은 알림창이 뜨게 됩니다.

다시 window key + G 단축키를 눌러 캡처 화면을 불러오면 가운데 뜨는 팝업 창에 녹화된 파일 리스트가 나타납니다.

화면 녹화가 완료되면, 파일은 mp4 동영상 파일로 저장되는데요,
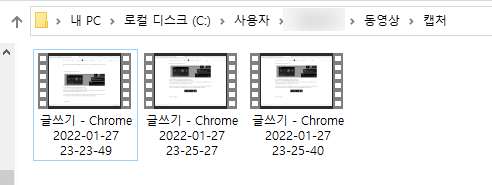
위 화면에서 리스트들 상단의 폴더 모양 아이콘을 클릭하면 저장된 동영상들을 폴더에서 확인할 수 있습니다.
기본 저장 경로는 내 PC > 로컬디스크(C:) > 사용자 > 사용자명 > 동영상 > 캡처 입니다.
C:\Users\사용자명\Videos\Captures

2. 동영상을 gif파일로 변환하기 mp4 to gif
자, 화면을 녹화한 동영상이 파일로 준비되었으니, 이제 gif로 만들 차례인데요.
behance나 블로그 또는 자체 사이트에 업로드하실 경우 동영상파일을 그대로 업로드하여 사용해도 되지만, 자동 재생되고 별도의 클릭이나 행동 없이 쉽게 접근할 수 있는 gif가 간단한 웹 페이지에서는 많이 사용되기에 저는 포트폴리오 제작 시 gif를 많이 활용합니다.
동영상의 gif 파일 제작은 어도비 포토샵 최신 버전에서 가능합니다.

어도비 포토샵에서 원래 gif를 만드는 방법은 animation 기능을 사용해야 했는데 이 기능이 timeline으로 명칭이 변경되면서 기능도 업그레이드되어 아주 간단한 동영상 편집 정도는 가능하게 되었습니다.
(timeline 창은 기본 워크스페이스에서는 보이지 않습니다. 동영상 파일을 열면 timeline 창도 함께 호출되고, 동영상 파일 없이 창을 열고자 한다면 window - timeline 으로 타임라인 창을 불러올 수 있습니다.)
따라서 포토샵에서도 동영상 파일을 오픈할 수 있고, 간편하게 gif로 저장하는 것이 가능합니다.
2.-1 포토샵에서 동영상 불러오기

포토샵을 켜고 화면 녹화가 완료된 동영상 파일을 끌어다 포토샵에 위에 올려놓으면 이렇게 동영상 파일이 열리면서 하단에 타임라인 툴 탭이 나타납니다.
2.-2. 동영상 크롭 및 이미지 사이즈 조절하기

동영상 화면을 이미지 편집할 때와 동일한 방법으로 불필요한 부분을 잘라줍니다.

Ctrl + Alt + i 단축키를 사용하여 이미지 사이즈를 조정합니다.
최초 캡처가 완료된 동영상은 모니터의 해상도를 따르므로, 1920 이내로 매우 큰 사이즈로 저장되어있는 상태입니다.
웹에 gif를 업로드할 때에는 gif가 재생되는 만큼 데이터 사용하므로, 파일 용량이 클수록 로딩하는 시간이 길어지고 사이트가 무거워지기 때문에 적당한 사이즈로 줄여주는 작업이 필요합니다.
gif 가로사이즈 최대 800px 정도, 재생이 5초 이내라면 1000px 정도도 괜찮습니다.
800px 정도로 작업한 gif 이미지는 포트폴리오 업로드 시 가로사이즈를 100%로 맞추어 늘려 업로드하더라도 큰 거부감이 없는데 그 이유는 gif화 한 동영상은 그래픽이 깨지는 것은 불가피하기에 어느 정도 허용 가능한(주관적으로) 화면 깨짐의 사이즈라고 볼 수 있습니다.

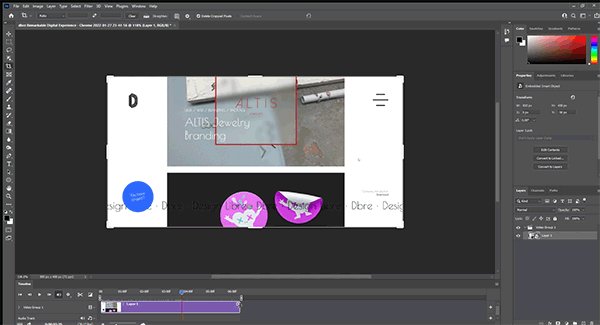
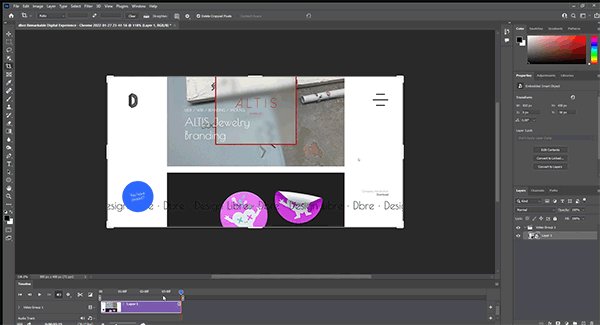
2.-3 포토샵에서 동영상 편집하기

포토샵에서 동영상을 열면 아래에 타임라인 툴 탭이 함께 나타나는데요, 보라색 타임라인 부분에 마우스 커서를 가져가면 마우스 모양이 바뀌는데 양쪽 옆에서 길이 조절이 가능합니다.
컷을 잘라내고 싶으면 Ctrl + C / Ctrl + V로 동영상 타임라인을 복사하여 각각 잘라주며 편집합니다.
총 재생시간은 5초를 넘지 않도록 하는 것이 좋습니다.
재생 시간이 길어지는 만큼 프레임이 생성되기에, gif 이미지 내에 컬러가 많고 복잡한 이미지일수록 gif화 할 때 컬러나 깨짐이 많이 발생하게 됩니다. 따라서 캡처할 웹 사이트의 인터랙션이 많다면 부분별로 인터랙션을 잘라서 컷 별로 업로드하는 편이 좋습니다.
2.-4 편집한 동영상을 gif로 저장하기

동영상 편집이 모두 완료되었다면, Ctrl + Shift + Alt + S 단축키를 눌러 Save for web 화면을 불러옵니다.
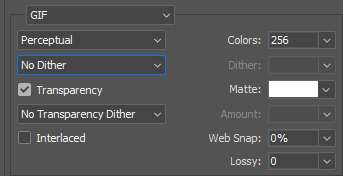
여기에서 우측 상단의 Preset과 각종 설정을 통해 저장될 이미지의 컬러 깨짐을 최소화합니다.
gif 128 위쪽으로 갈수록 고화질로 저장되고 색상도 많이 사용하여 데이터를 저장하므로 용량이 점점 커지지만 3초 -5초 정도의 길이로 작업했다면 최고 화질 설정으로 저장해도 10MB 미만의 파일이 저장됩니다. (파일마다 다를 수 있습니다.)

제가 저장한 파일은 모든 설정 테스트한 결과 위 캡처와 같은 설정이 가장 이미지 깨짐이 적었습니다.
GIF 128 Dithered / Percepture / color : 256 / No Dither

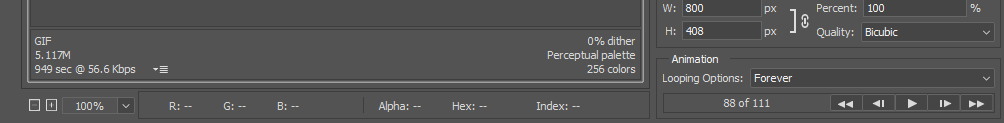
그리고 위 설정에 따라 하단의 파일 정보에서 저장될 파일의 용량을 실시간으로 확인할 수 있습니다.
좌측 5.117M라고 적혀있는 부분이 파일 용량 표시입니다. 우측 재생 버튼을 통해 gif 재생되면서 이미지가 많이 깨지지는 않는지 색상은 잘 표현되는지도 잘 확인합니다.
용량이 10MB 이상이라면 gif를 불러올 때 로딩 시간이 길어지거나 모바일에서는 데이터를 많이 사용하는 무거운 페이지가 될 수 있으므로 재생 시간을 줄이거나, 이미지 사이즈를 줄이거나 하는 방법으로 조정하는 것이 좋습니다.
3. 완료

gif 설정을 마치고 저장을 완료하면 이렇게 동영상이 gif 화 된 파일을 확인할 수 있습니다.
위와 같이 gif를 사용하여 포트폴리오 페이지를 완성한 예시 링크는 아래에서 확인하실 수 있습니다.
https://dbre.co.kr/dbre/work/branding/803studio_r.html
여기까지 윈도우 자체 기능을 활용하여 화면 캡처를 통해 웹사이트 디자인 포트폴리오 제작용 gif 녹화 이미지를 만드는 방법이었습니다. 여기까지 따라오시느라 수고하셨네요!
더 궁금하신 점이나 이해가 잘 되지 않는 부분 문의 댓글 남겨주세요.
'디자인' 카테고리의 다른 글
| [디자인트렌드] behance 국가별 최신 디자인 트렌드 확인하는 방법 (0) | 2022.02.17 |
|---|---|
| 2022 웹디자인 트렌드 - 탑 명품 브랜드 5 웹사이트 뜯어보기 (0) | 2022.02.08 |
| [UI/UX] 깃허브의 신박한 회원가입 플로우 UX분석 (1) | 2021.09.24 |
| [디자인트렌드] 트렌디한 세리프 무료폰트 (2) | 2021.09.23 |
| [디자인트렌드] 2021 웹/그래픽 디자인 트렌드 키워드 - 레트로, 로파이, 세리프, 아치 (0) | 2021.08.05 |
