
쇼핑몰 디자인 트렌드로 메인페이지 내에 인스타그램 콘텐츠 연동을 많이 사용하고 있습니다.
cafe24 쇼핑몰 무료 템플릿에는 인스타그램이 연동되어있지 않아 별도로 연동 설치가 필요한데요, 무료로 인스타그램 위젯 설치하고 연동하는 방법입니다.
cafe24 쇼핑몰 인스타그램 연동하기
1. cafe24 쇼핑몰 관리자에 로그인합니다.

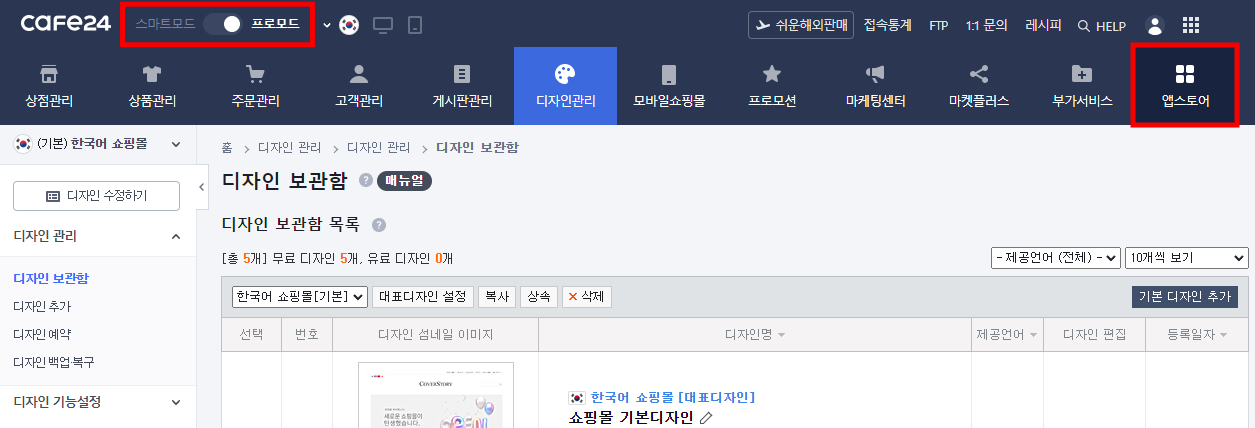
2. 스마트모드로 접속된 경우 좌측 상단에서 프로모드로 변경하고, 상단 메뉴의 제일 오른쪽에 있는 '앱스토어' 메뉴를 클릭합니다.

cafe24 앱스토어란?
cafe24의 앱스토어는 cafe24에서 무료로 제공하는 다양한 api를 앱의 형태로 설치하여 관리할 수 있는 플랫폼입니다. 다양한 기능으로 개발된 앱들을 검색하여 무료 또는 유료로 사용할 수 있습니다.
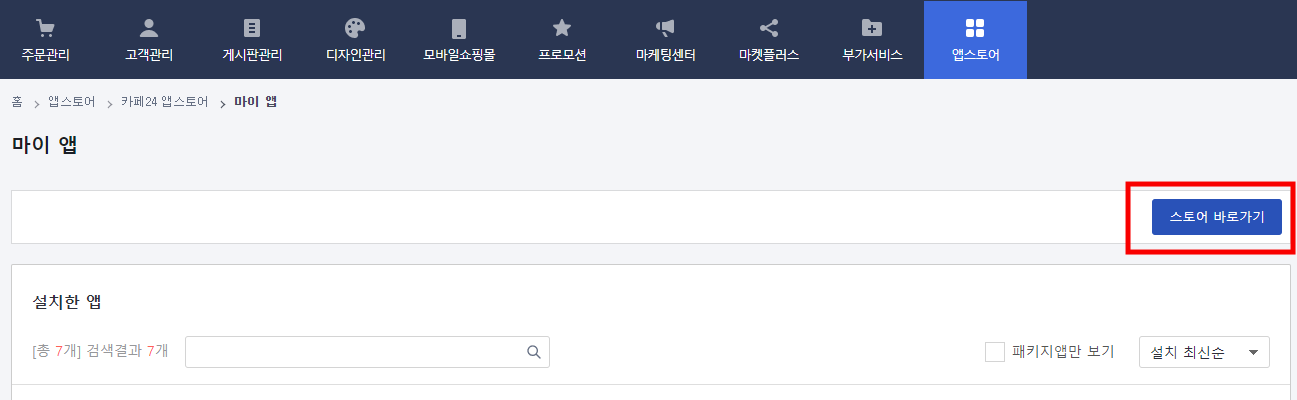
3. 앱스토어 페이지 내의 우측 '스토어바로가기' 버튼을 클릭합니다.

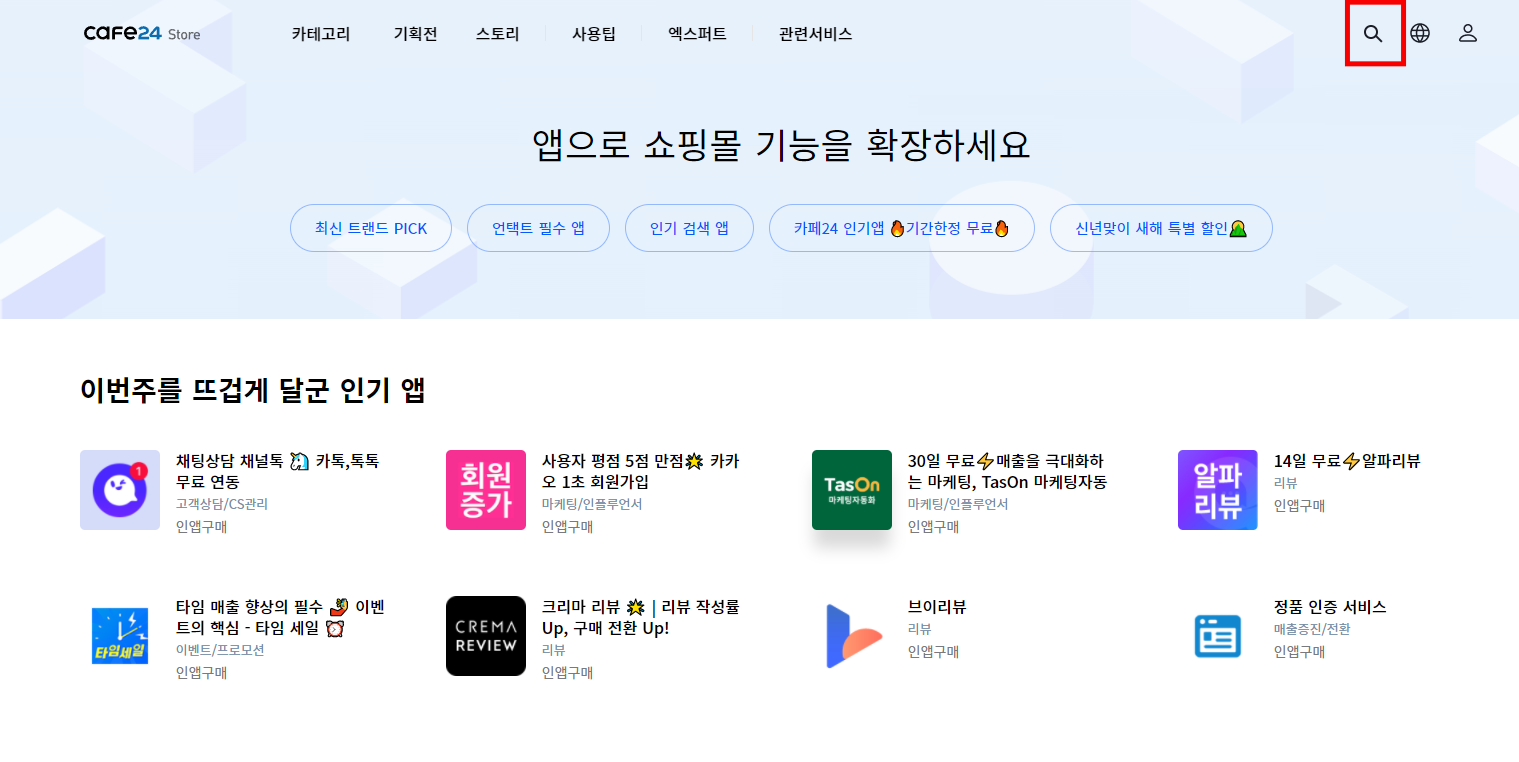
4. 앱스토어에 접속하여 상단 검색 아이콘을 클릭합니다.

5. 검색어에 '인스타그램'을 입력하여 검색합니다.

6. 검색 내역 중 '인스타그램 위젯'을 선택하여 설치합니다.


7. 권한 동의 후 설치를 완료합니다.

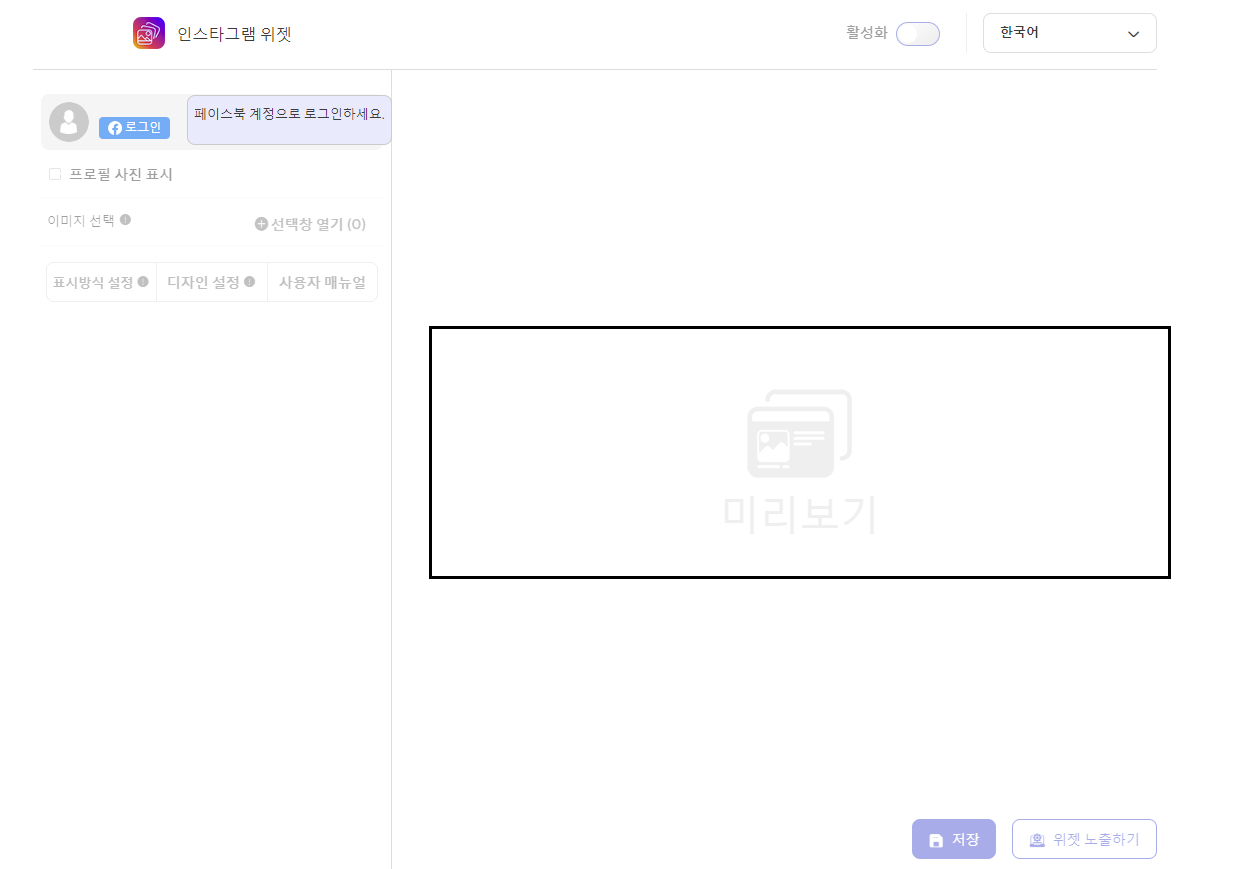
8. 완료 팝업창에서 '확인'버튼을 누르면 인스타그램 위젯 메인화면으로 이동합니다.

❗ 설치가 완료된 경우 cafe24 쇼핑몰 관리자 화면에서 '앱스토어'로 이동 시 하단에 설치된 위젯 리스트에 보여지며, 해당 위젯의 '관리하기'버튼을 눌러 위젯 관리 화면으로 언제든 재접속이 가능합니다.

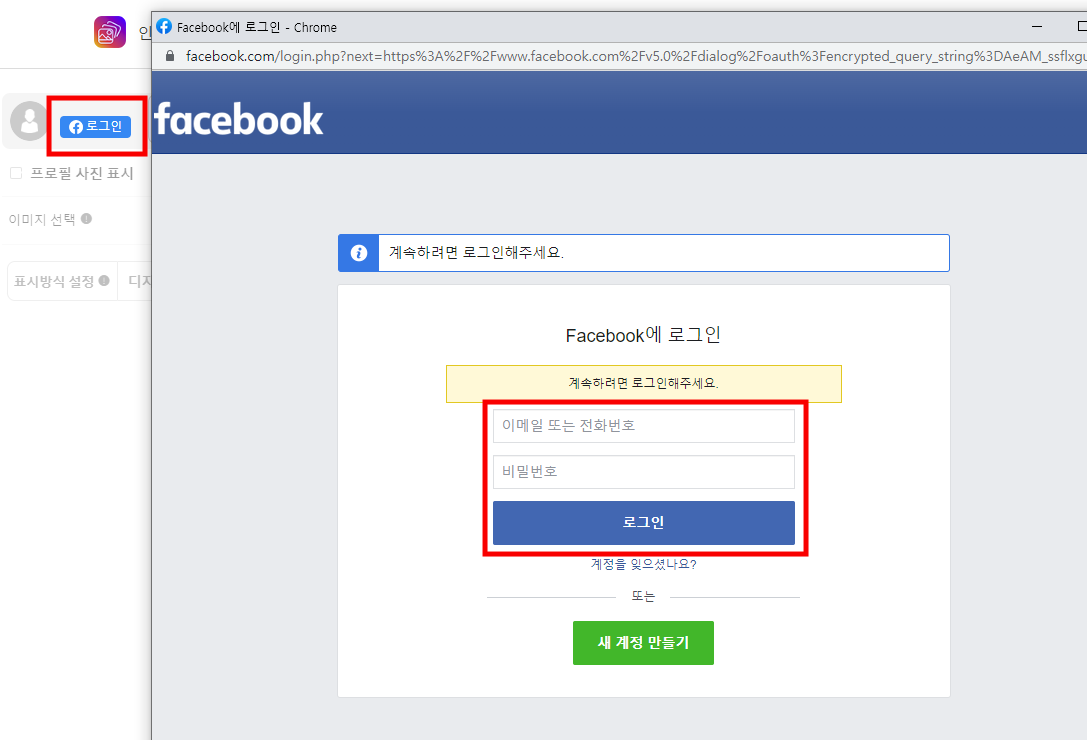
9. 좌측 패널의 페이스북 로그인 버튼을 눌러 페이스북 계정을 연결합니다.

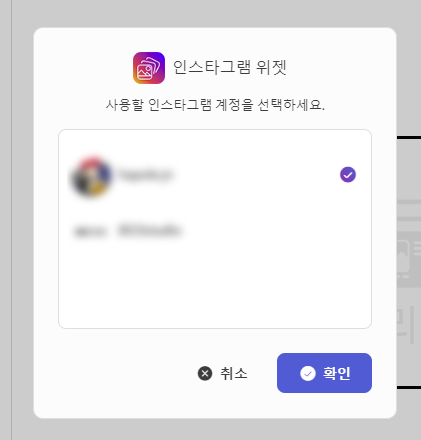
10. 페이스북 계정과 연동된 인스타그램 계정 중 사이트에 노출할 계정을 선택 후 확인을 클릭합니다.
페이스북 계정이 정상적으로 로그인되면 해당 페이스북 계정과 연동된 인스타그램 계정이 뜨게 됩니다. 만약 인스타그램 계정이 보이지 않는다면, 로그인한 페이스북 계정과 연동할 인스타그램을 서로 연동되도록 인스타그램에서 설정해주면 됩니다.

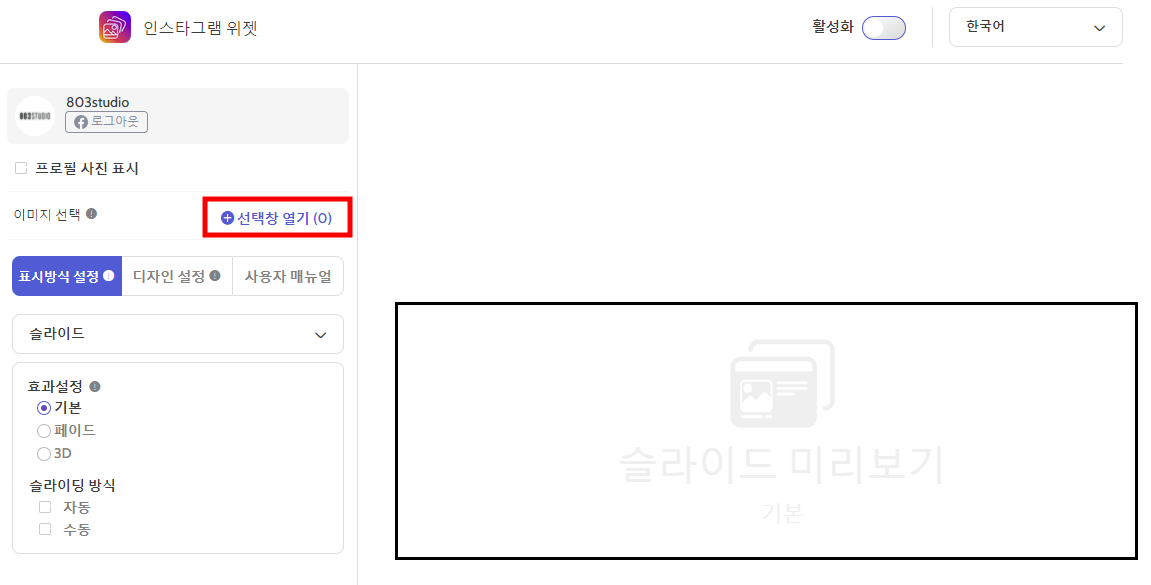
11. 계정 연결이 완료되면 좌측 패널에서 '선택창 열기'를 클릭합니다.
cafe24의 무료 인스타그램 위젯은 인스타그램 계정에서 최신글을 최신순으로 불러오거나, 원하는 글만 선택하여 노출시킬 수 있습니다.

12. 계정 이미지를 최신글 순으로 불러오거나, 개별 선택하여 저장합니다.


13. 불러온 이미지의 사이즈와 갤러리/슬라이드 방식 등 옵션을 선택 후 저장합니다.
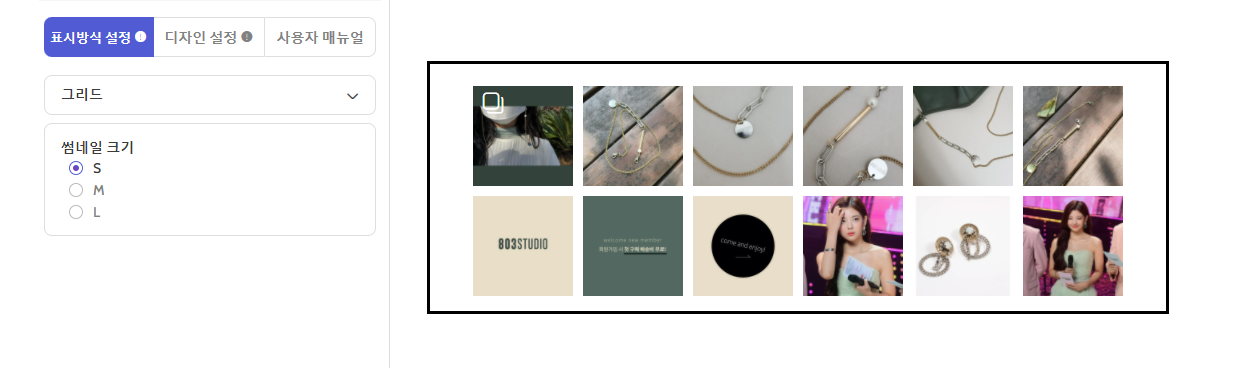
표시방식 설정 : 그리드 / 썸네일 크기 S

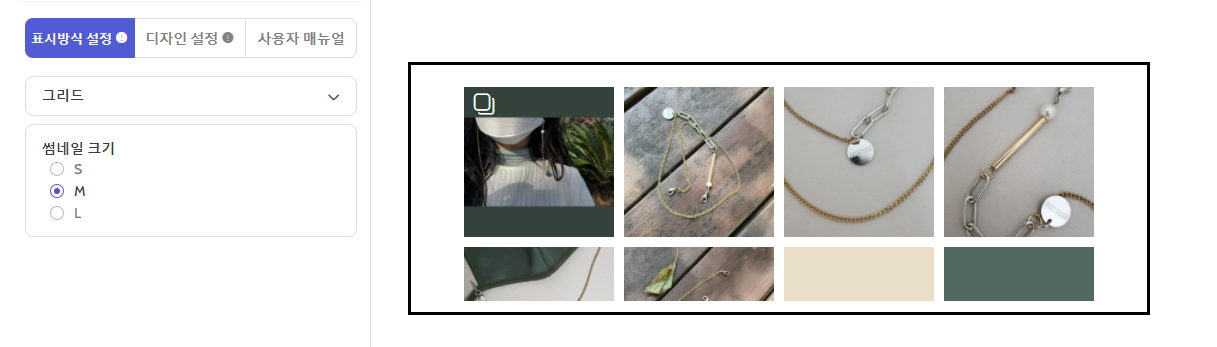
표시방식 설정 : 그리드 / 썸네일 크기 M

표시방식 설정 : 그리드 / 썸네일 크기 : L

표시방식 설정 : 슬라이드 / 효과설정 : 기본

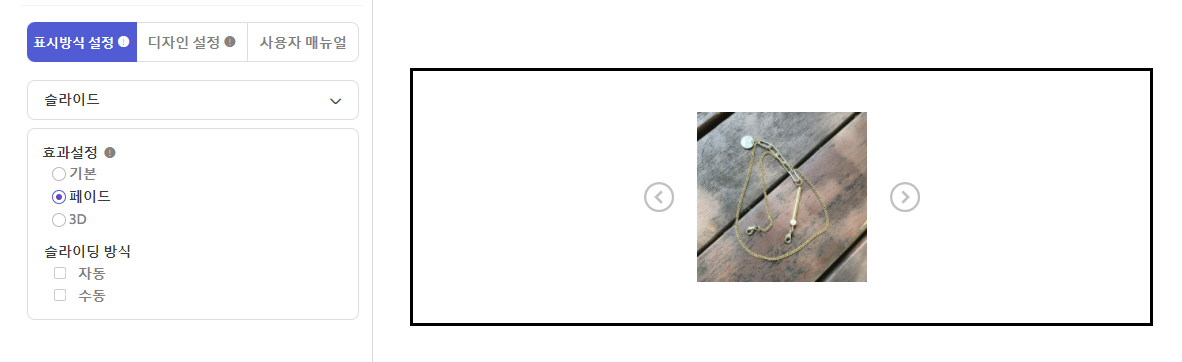
표시방식 설정 : 슬라이드 / 효과설정 : 페이드

표시방식 설정 : 슬라이드 / 효과설정 : 3D

슬라이드 선택 시 슬라이드 재생 방식을 자동/수동으로 수정하거나, 단일 슬라이드 또는 3D레이어 형태의 슬라이드 등으로 디자인 변경이 가능합니다.
그리드 선택 시 기본적으로 제공되는 디자인은 이미지 사이즈에 맞추어 인스타그램 영역을 감싸고 있는 사이즈와 별개로 내부에서 스크롤 되는 형태가 고정입니다.
위젯의 테두리 없애기

위젯의 테두리를 없애려면 디자인 설정 탭에서 테두리 체크 박스를 해제합니다.
14. 하단의 저장버튼을 클릭하면 뜨는 팝업창에서 '클립보드에 복사하기'버튼을 눌러 소스를 복사합니다.
해당 코드를 디자인 관리자의 코드에 원하는 페이지와 위치에 넣으면 인스타그램 위젯이 설정한대로 연동됩니다. 디자인관리 접속 방법은 현재 팝업의 하단 'PC 스마트디자인 편집창' 버튼을 눌러 이동합니다.

또는 cafe24 쇼핑몰 관리자의 디자인관리(PC), 모바일디자인(mobile) 에서도 접속하여 소스를 붙여넣기 할 수 있습니다.

15. 메인 페이지인 index.html 파일에 소스를 붙여넣기 합니다.


cafe24의 무료 템플릿인 '하바나' 템플릿 디자인에는 이미 해당 소스가 장착되어있어 인스타그램 위젯 위치에 바로 연동됩니다.
16. 쇼핑몰 메인 하단에 인스타그램 위젯이 정상적으로 연동 완료된 모습

모바일도 동일한 방법으로 같은 소스를 스마트디자인 편집창에서 메인 페이지에 붙여넣기 하면 적용됩니다.
인스타그램의 api 사용이 무료였을 때는 해외에서 제공하는 다양한 위젯을 사용해도 되었지만, api 사용이 유료로 변경되면서 무료 위젯들이 서비스를 종료하게 되었습니다.
따라서 cafe24에서 직접 무료로 설치할 수 있는 위젯을 제공하고 있습니다만, 무료 위젯인 만큼 그리드 개수 수정이나 내용 출력 등 세부 디자인 옵션의 설정에 한계는 있습니다.
궁금하신 점이나 의견은 댓글 남겨주세요.
'테크' 카테고리의 다른 글
| [UI/UX] 토스 페이먼츠 결제 UX 사례 스터디 (0) | 2022.02.15 |
|---|---|
| [cafe24] 상세페이지 내에 동영상 삽입하기 (0) | 2022.02.11 |
| 피그마 웹 브라우저 버전에서 로컬폰트 사용하는 방법 (0) | 2022.01.27 |
| [CSS] 멋져보이는 웹디자인 포인트 - 마우스커서 URL 이미지로 바꾸기 (2) | 2022.01.21 |
| [CSS] 나이키사이트처럼 배경 블러 효과 넣기 (0) | 2021.10.14 |
