멋진 웹사이트는 인터랙션이 화려한 것이 특징이라면 특징입니다.
사용자의 행동에 따라 적절한 반응을 실시간으로 해준다면 웹서핑에 재미를 붙여 체류 시간을 더 높여줄 수 있죠.
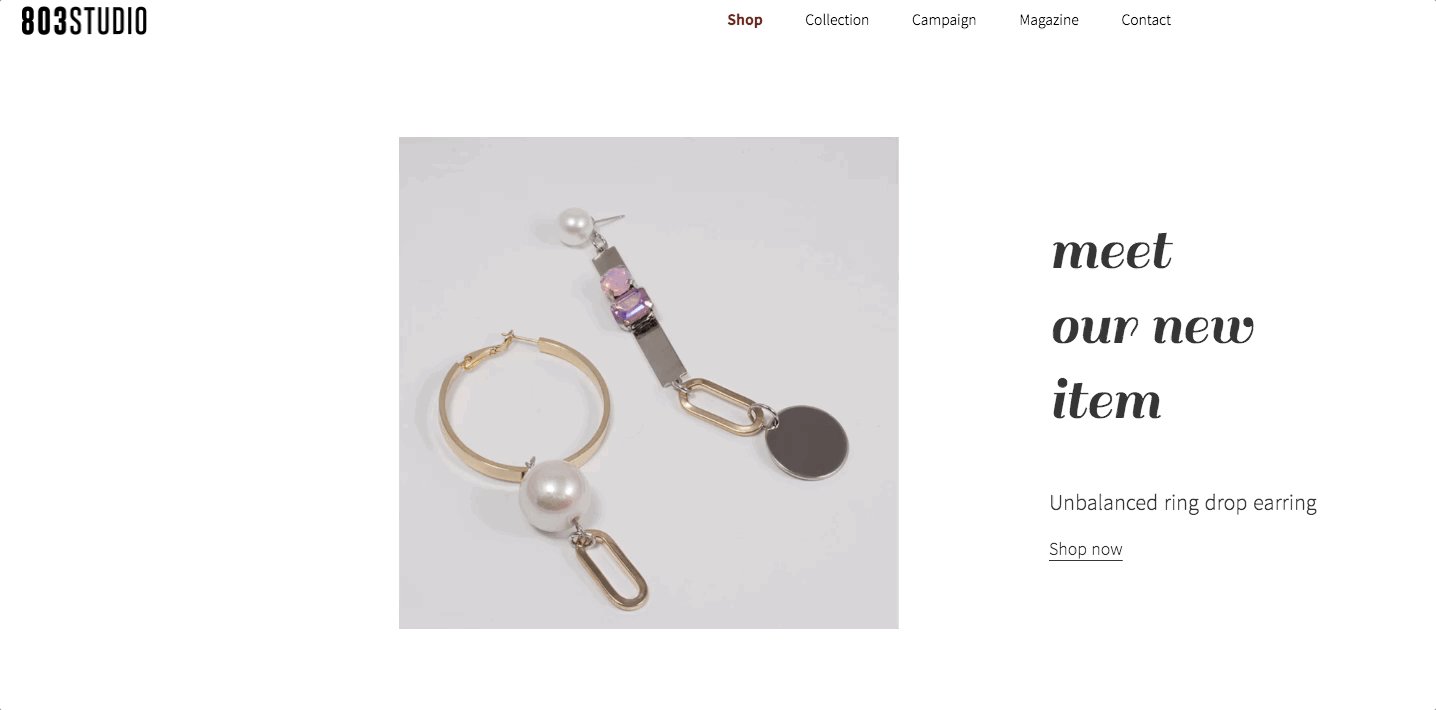
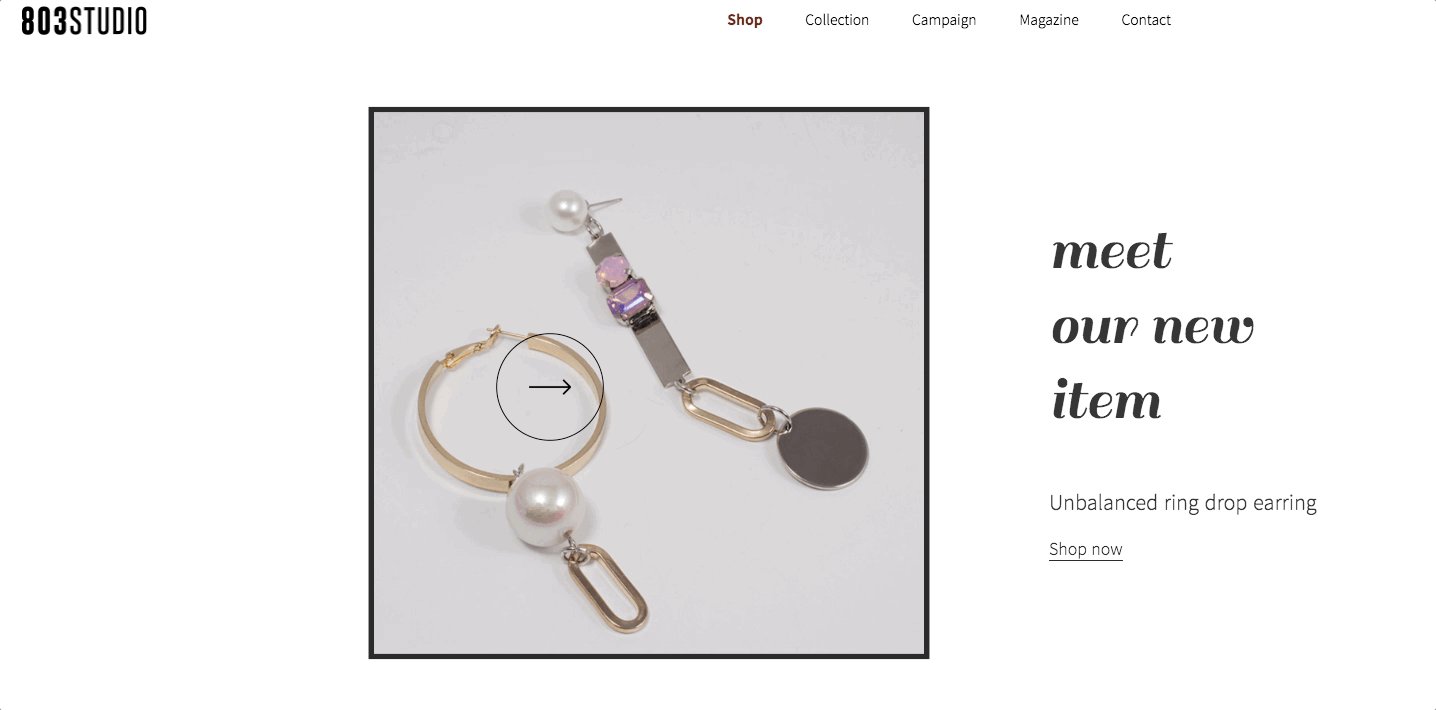
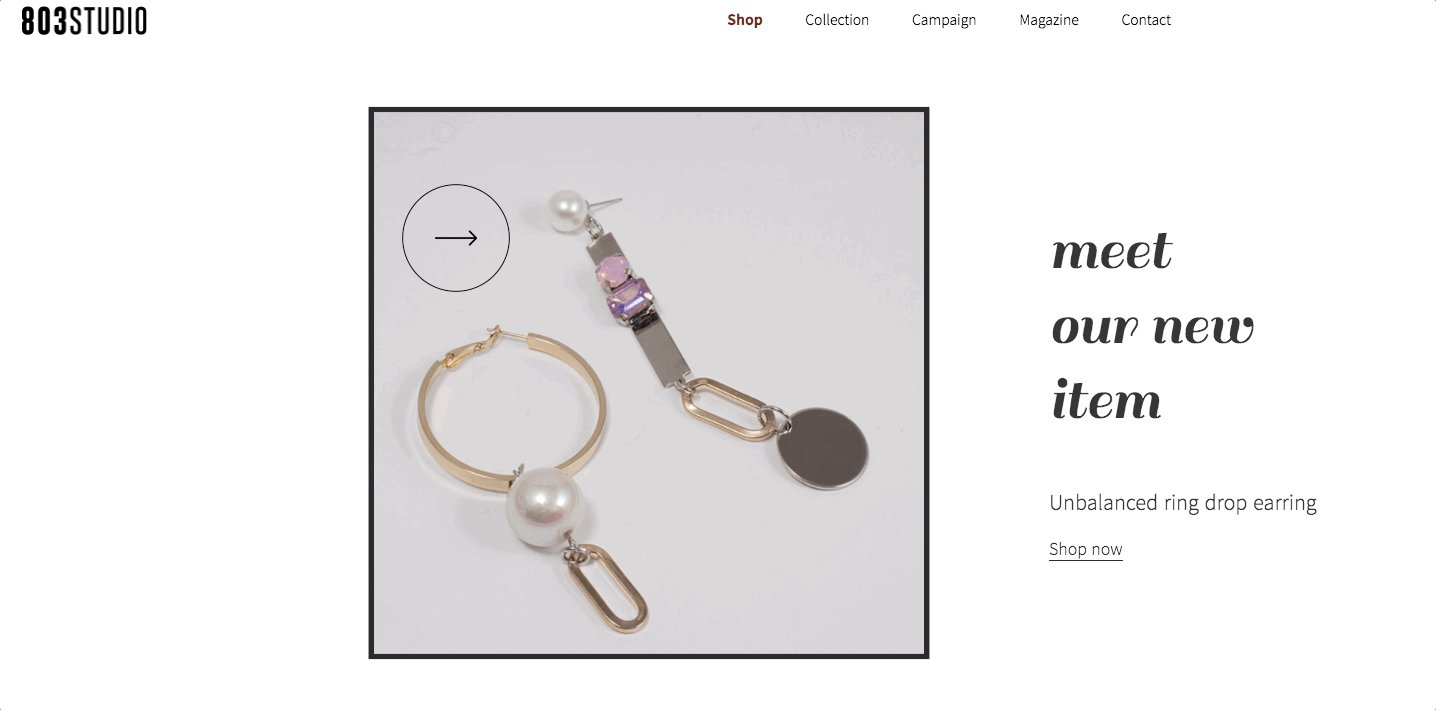
그 중 멋져보이는 웹사이트의 특징이 되는 포인트 중 하나인 마우스커서 이미지 바꾸는 방법입니다.

웹 기본 커서 지정 속성
웹 기본으로 이미지 추가 없이 제공되는 커서 속성은 다음과 같습니다.
cursor : help;
cursor : wait;
cursor : crosshair;
cursor : not-allowed;
cursor : zoom-in;
cursor : grab;
아래 커서 이미지를 다운받아서 사용하셔도 됩니다.

cursor 이미지 넣기 기본 코드 구성
커서 이미지를 웹에 업로드 후, 이미지 url을 아래 코드 중 one.svg 부분에 넣어주면 됩니다.
cursor: url(one.svg), url(two.svg) 5 5, progress;
위 기본 코드 구성에서 각 속성은 다음과 같습니다.
one.svg : 첫 번째 이미지를 우선 커서로 사용함
two.svg : 첫 번째 이미지 불러오기를 실패했을 경우 두번째 이미지를 커서로 사용함
5 5 : 이미지에서 가로 5px, 세로 5px 위치에 마우스 포인터 작동(실제 클릭되는 좌표 위치)
progress : 이미지 불러오기를 모두 실패했거나 지정한 이미지가 처음부터 없는 경우 키워드 속성 'progress' 사용함
복잡해보이는 듯 하지만, 첫번째 이미지만 정상적으로 등록한다면 사실, 두번째 이미지나 키워드속성은 넣을 필요가 없지요. 하지만 웹 최적화를 위해서는 다 적어주는 게 좋긴 합니다.
:hover에 cursor 스타일 적용
cursor 스타일은 a:hover 또는 img:hover, div:hover 등 hover 적용 시에 모두 적용됩니다.
<style>
.contents img:hover {cursor: url(/cursorimageurl.png) 54 54,auto; }
</style>
<div class="contents">
<img src="/imageurl.jpg">
</div>
위 예시에서는 cursorimageurl.png 이미지의 사이즈가 108px 사이즈인 경우에 가운데에 실제 포인터가 작동되는(클릭되는 좌표 지점) 지점을 상하좌우 중간 지점으로 가로 세로 반값인 54px로 지정해주었습니다.
클래스명 또는 이미지 url등이 다를 수 있으니 본인 작업의 클래스명이나 이미지 url 등을 정확하게 확인하고 작업하시고 설명이 모호하거나 궁금한 점은 댓글 남겨주세요!
'테크' 카테고리의 다른 글
| cafe24 쇼핑몰 메인 하단에 인스타그램 연동 설치하는 방법 (0) | 2022.02.10 |
|---|---|
| 피그마 웹 브라우저 버전에서 로컬폰트 사용하는 방법 (0) | 2022.01.27 |
| [CSS] 나이키사이트처럼 배경 블러 효과 넣기 (0) | 2021.10.14 |
| [CSS] css 컬러 hex 코드가 6자리가 아닌 8자리일 때 (0) | 2021.09.29 |
| [CSS] 웹사이트 사파리 브라우저에서 명조체로 보일 때 해결방법 (2) | 2021.09.18 |
