
2020년의 웹디자인 트렌드를 6가지 키워드로 살펴보았습니다.
HTML5와 CSS3가 도입되면서 스크립트가 아닌 간단한 코딩으로 다양한 소스의 구현이 원활해짐에 따라 배경, 이미지, 텍스트가 각각의 요소로써 사용자의 행동에 따라 반응하는 인터랙션이 가미된 웹사이트가 늘어나고 있습니다.
감각적인 컨셉의 디자인임에도 정지된 이미지가 아닌 몇 가지 요소에 모션이 적용되어 웹상에서 더욱 생동감있는 경험을 제공하며, 이는 사용자가 인식하는 해당 브랜드의 가치를 더욱 높여줍니다.
2020 Web design TREND
|
1. 풀스크린 와이드 전면페이지 2. 스크롤 인터랙션 3. 로딩 아이콘 4. 볼드/컬러 텍스트 5. 스토리텔링 6. 일러스트레이션 |
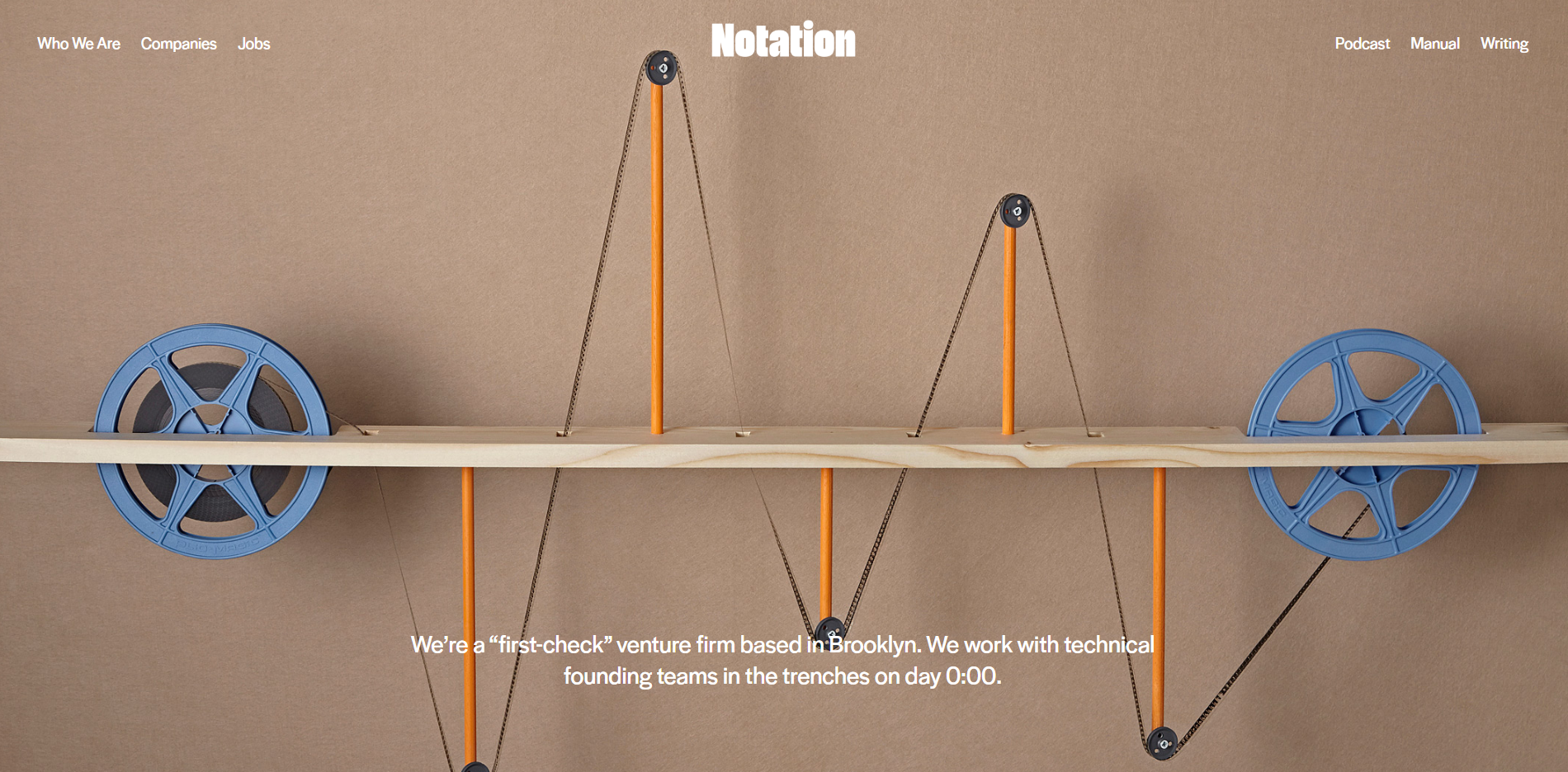
1. 풀스크린 와이드 전면페이지
스크롤 없는 와이드형태의 전면페이지 디자인은 많은 요소를 담기는 어려울 수 있으나, 웹사이트 최초 접속 시 전달하고자 하는 메시지를 스토리텔링하기에 가장 적합한 구조입니다. 상하 스크롤 대신 좌/우/상/하 슬라이드를 삽입하고 3~4개의 타이틀을 기준으로 세부 텍스트를 레이아웃으로 구현하여 하나의 컨셉 이미지와 같은 형태로 많이 작업되는 추세입니다.
또한 간략한 타이틀 텍스트를 배치하고 back으로 다크한 톤을 입힌 동영상을 재생시키면 단조로움은 사라지고 전달하고자 하는 정보는 더욱 명확해집니다.

패션 의류 브랜드인 맨셔네어 브랜드 사이트는 풀 스크린의 메인 페이지에서 간단한 인터랙션인 마우스 오버 효과를 사용하여 각 메뉴별 목적과 컨셉에 대해 시각적으로 명확하게 전달합니다.

2. 스크롤 인터랙션
HTML5와 CSS3에서 마우스오버, 스크롤과 같은 사용자의 행동 방식에 따라 사이즈, 위치, 회전 등의 모션을 적용하기가 더욱 원활해졌습니다. 기존 스크립트를 사용해야만 가능했던 인터랙션 효과들이 CSS만 조정하여 구현이 가능해지면서 점차 인터랙션이 많이 적용되고, 이렇게 인터랙션이 적절히 가미된 웹사이트들이 인기를 얻고 있습니다. 인터랙션이 가미된 웹사이트들은 브랜드나 서비스가 더욱 트렌디하고 감각적이라는 인식과 경험을 제공합니다.

3. 로딩아이콘

메인 페이지를 띄우기 위한 로딩과 페이지 이동 시의 로딩 화면을 지루하지 않게 하고, 틈새 어필하기 좋은 로딩 모션 gif입니다. 로고에 모션을 주기도 하고, 또는 브랜드의 메인 컬러를 담은 도형이나 브랜드의 이미지와 유사한 심플한 도형에 움직임을 준 로딩 모션이 심플하면서도 감각적인 로딩 아이콘으로 인기입니다.




gif 사이트에서 다양한 로딩 아이콘의 예시를 찾아볼 수 있습니다.
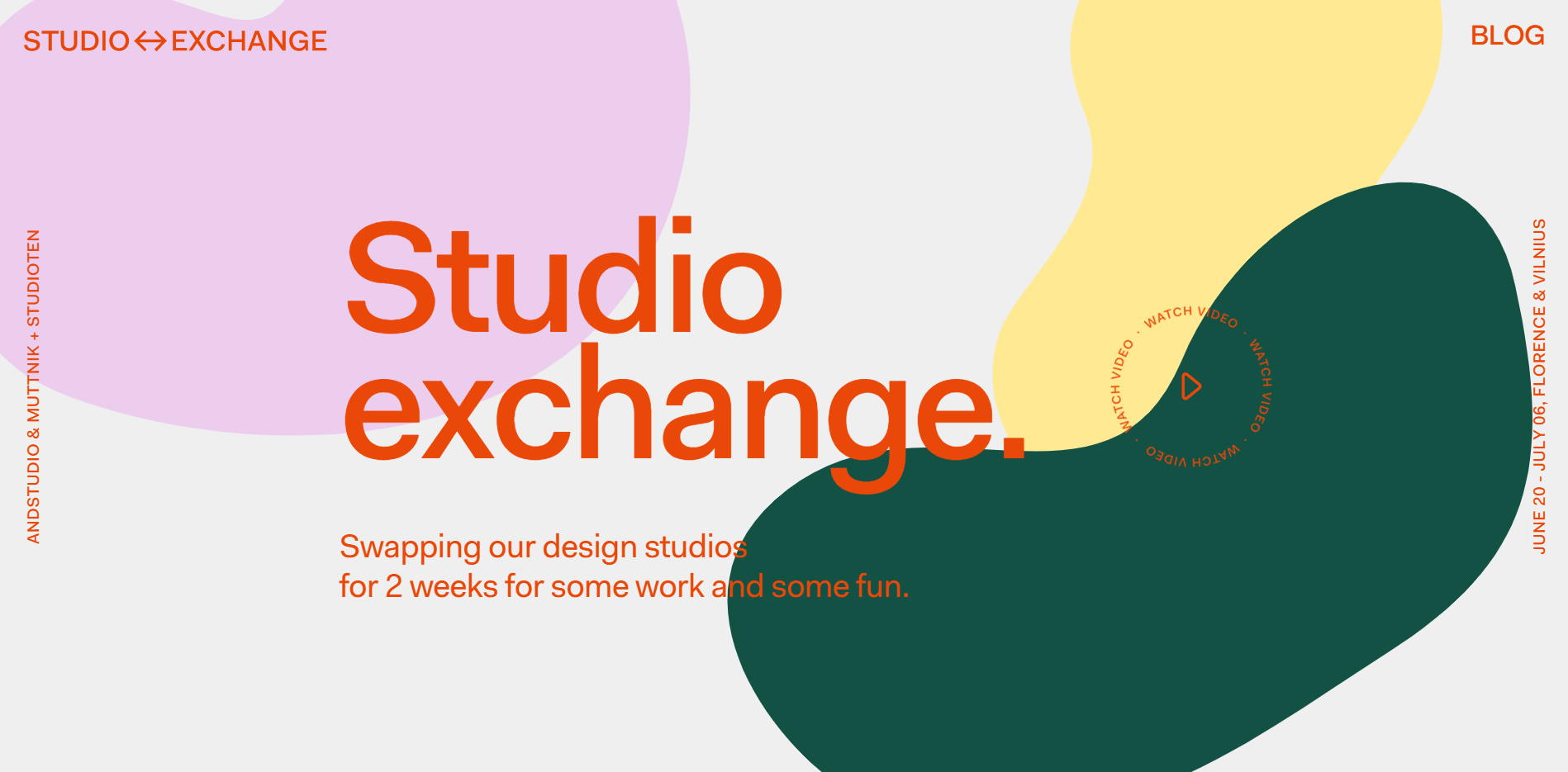
4. 볼드/컬러 텍스트

볼드하고 컬러풀한 텍스트를 사용하여 사이트를 연출합니다. 컬러풀한 배색으로 배경과 텍스트를 구분하고, 전 사이트에 2-3가지 컬러만 사용하여 심플한 디자인을 선보이거나, dubal timothy의 포트폴리오 사이트처럼 이미지와 함께 컬러 텍스트를 사용하여 특색있는 유니크 무드를 연출하기도 합니다.
5. 스토리텔링
1인 크리에이터 시대의 필수품인 스마트폰 액세서리 브랜드인 MOVI의 브랜드 사이트는 전면페이지에서 자사의 제품을 활용한 예시 영상을 시작으로 Wha tif your phone could do more?이라는 질문을 던져 제품에 대한 호기심을 불러일으킵니다. 스크롤 다운 할수록 제품에 대한 궁금증을 차례로 해소하고 연계 서비스와 콘텐츠를 순차적으로 보여주며 전면 페이지에서 적절한 스토리텔링을 통해 제품에 호기심을 갖고 다른 페이지를 더 탐색해볼 수 있도록 설계했습니다.

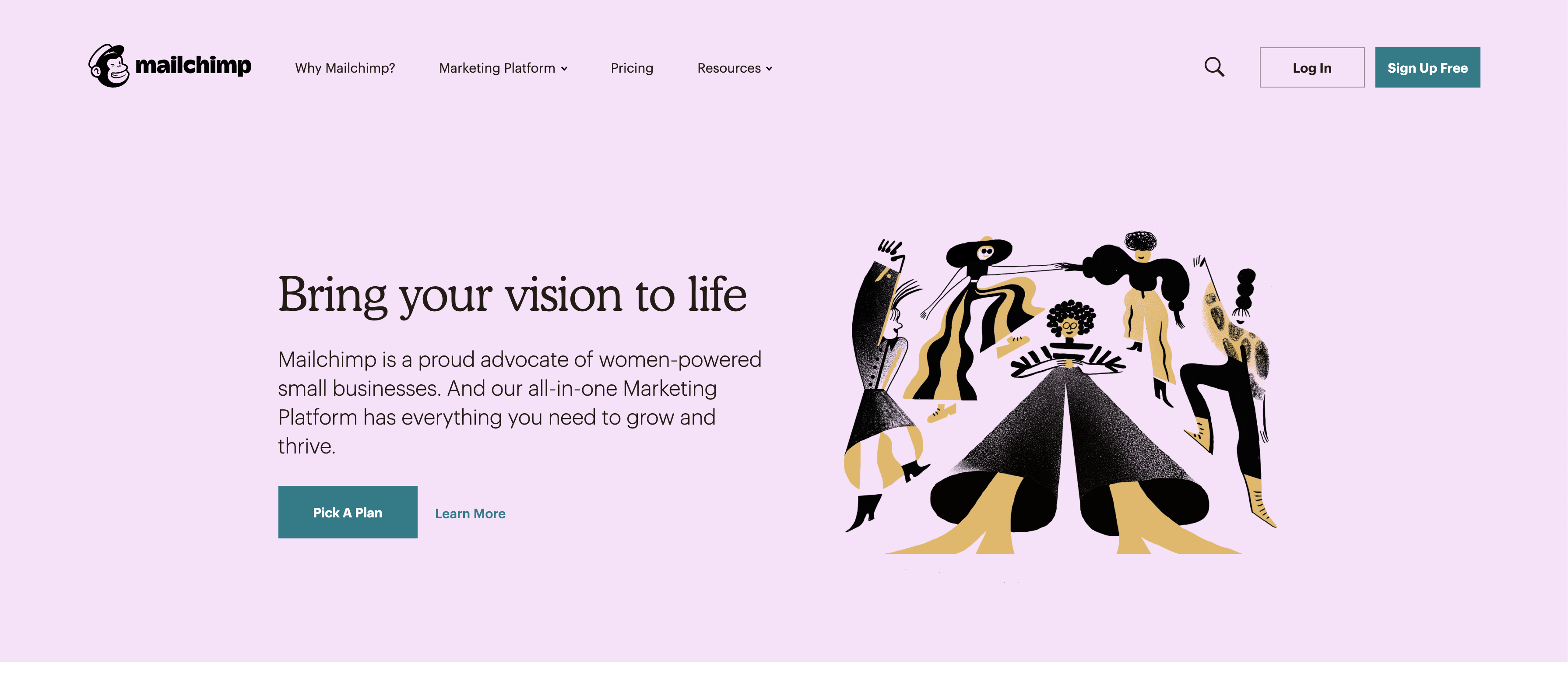
6. 일러스트레이션
플랫폼 서비스를 제공하는 스타트업 기업들은 눈에 보이지 않는 무형의 서비스를 제공한다는 특성이 있어, 컨셉이미지나 텍스트만으로는 자사의 제품을 효과적으로 홍보하기 어렵습니다. 기존에는 서비스를 상징적인 아이콘의 형태로 설명했다면, 최근에는 스타일리쉬한 커스터마이징 일러스트를 통해 서비스를 보다 컨셉추얼하고 트렌디하게 전달하고 있습니다. 주로 서비스를 이용할 때의 만족도를 담은 즐거운 분위기의 일러스트들이 추세이며 플랫한 일러스트 또는 드로잉 일러스트와 질감이 표현된 고급스러운 일러스트는 브랜드가 제공하는 서비스의 가치를 높여주는 역할을 하기도 합니다. 또한 정적인 느낌을 벗어나 gif 일러스트를 통해 생동감있는 서비스라는 메시지를 전달하기도 합니다.

2020 웹디자인 트렌드를 바로 적용한 디브레컴퍼니 (d'bre company) 의 포트폴리오는 여기를 클릭하여 탐색해보세요!
이 글이 도움이 되었다면 공감과 댓글로 응원해주세요.
'디자인' 카테고리의 다른 글
| [디자인트렌드] VOGUE ITALIA의 색다른 UX 가상 VR 갤러리 웹사이트 Life in VOGUE (0) | 2021.05.25 |
|---|---|
| [디자인트렌드] 명조체 Serif 스타일 웹사이트 11 - 웹디자인 트렌드 2020 (0) | 2020.08.27 |
| [디자인트렌드] 웹디자인에 유용한 컬러팔레트 - Summer 여름 테마 (0) | 2020.06.29 |
| [디자인트렌드] 멋진 원페이지 웹사이트 디자인 21 (0) | 2020.03.29 |
| [디자인트렌드] 아크릴 소재 디자인 트렌드 11 (0) | 2020.03.18 |
