
여러개의 페이지로 생성할만한 충분한 양의 콘텐츠가 없을 때 소량의 콘텐츠와 텍스트만으로도 멋진 웹사이트를 구현할 수 있는 원페이지형 웹사이트 21가지를 소개합니다. 원페이지 웹사이트란 접속한 전면페이지에서 스크롤 다운으로 전체 메뉴가 구성되어 별도의 페이지 이동이 없이 전체 스크롤 페이지 내에서 위치를 이동할 수 있도록 구현된 웹 페이지입니다.
원페이지 웹사이트는 콘텐츠의 양이 적어 웹사이트 내에서 머물 수 있는 요소가 적을 수 있지만, 대신 스크롤을 내리고 슬라이드를 탐험할 수 있도록 다양한 인터랙션을 적용하면 콘텐츠의 양이 많은 웹사이트보다 콘셉을 전달하고 감각을 표현하는 데에 더욱 효과적일 수 있습니다.
요즘 많은 브랜드와 기업들이 단기적인 캠페인을 홍보하거나 마이크로사이트 등으로 활용하고 있습ㄴ다.
1. VICTOR WORK FOLIO

멋진 원페이지 스크롤형 포트폴리오 사이트입니다. 컬러풀한 배색을 스크롤 챕터별로 사용하였고, 하단에서는 컬러 배색도 원하는대로 바꿔볼 수 있는 옵션을 제공하고 있습니다.
2. APPLE AirPods Pro

전세계 웹사이트의 디자인과 Parallax에서도 역시 앞장서고 모두의 귀감이 되고 있는 애플사이트의 에어팟 프로 소개 페이지입니다. 스크롤을 내릴수록 3D와 영상이 재생되는 것처럼 구현한 웹사이트는 보면 볼수록 빠져들며 온라인에서의 새로운 경험을 선사합니다.
3. Emotive Feels

다양한 감정을 도형과 모션으로 표현하여 브랜딩에 있어 감성적인 면이 중요하다는 내용을 스토리텔링으로 소개하고있습니다. 소개하고자 하는 내용의 디자인적 요소 뿐 아니라, 웹 페이지의 구성, 스크롤에 의한 인터랙션 등의 표현력이 좋은 디자인 웹 사이트입니다.
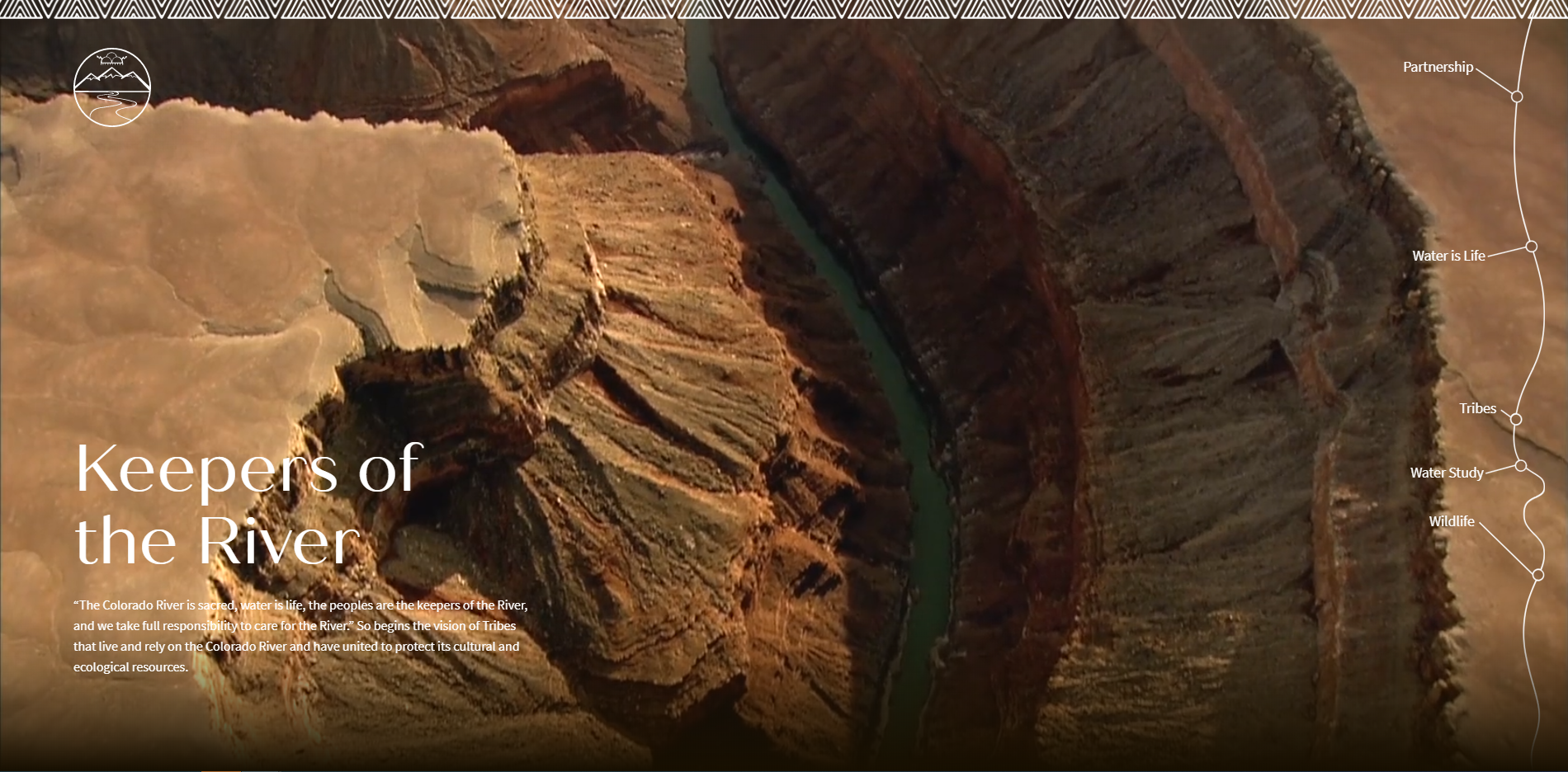
4. Ten Tribes Partnership

도입 화면에서 지형의 도면을 나타내는 애니메이션으로 시작하며, 스크롤에 따라 전면 페이지 내에서 콘텐츠의 레이아웃을 잡지의 한 페이지와 같이 적절하게 배치한 웹 사이트입니다.
5. PLAYFUL

배경 요소와 텍스트가 등장하는 방식을 다양하게 연출하여 마치 스크롤을 내릴 수록 한 편의 영상이 재생되는 듯한 효과를 연출한 부분이 돋보입니다.
6. IAD Lab

하나의 포스터를 스크롤을 내려가며 위에서부터 아래로 훑어내려가는 듯한 원페이지 웹사이트입니다. 구불한 길처럼 이미지 콘텐츠를 나열하고, 길을 따라 스크롤을 내릴수록 이미지가 나타나는 효과가 재미있고, 제작자가 보여주고자 하는 순서대로 콘텐츠를 확인할 수 있도록 직관적인 정보 전달을 하고 있습니다.
7. WICKRET

Application을 소개하는 소개형 웹페이지입니다. 2020 웹디자인 트렌드에서 소개한 내용과 같이 서비스를 소개하는 컨셉 일러스트와 함께 웹사이트가 구성되어있고, 중간에 서비스에 대한 코멘트를 재미있는 gif를 활용하여 안내함으로써 위트를 더했습니다.
8. Andrew Leguai

스크롤을 내리면 나타나는 전면페이지 구성이 보통의 트랜지션이 아닌 텍스트와 요소들이 무작위로 섞여있다가 정렬되는 듯한 재미를 준 웹사이트입니다.
9. Regis Hotel

첫 도입 시 로고애니메이션과 함께 등장하는 콘텐츠들이 브랜드의 성격에 잘 맞도록 고급스럽게 표현되어있으며, 감각적인 레이아웃으로 컨셉을 잘 나타내고 있습니다. 첫 도입 페이지에서 스크롤을 내리면 오른쪽 상단의 메뉴 바가 나타나는 형식이 인상적입니다.
10. EPICURRENCE

빈티지 아웃도어 무드에 잘 어울리는 이미지 프레임과 자유분방한 콘텐츠의 레이아웃이 돋보이는 원페이지 웹사이트입니다.
11. Vincent Saisset

키네틱 타이포 모션그래픽을 웹사이트에서 스크롤로 구현한 듯한 감각적인 포트폴리오 웹사이트입니다.
12. Pest Stop Boys

컬러풀한 디자인과 일러스트로 디자인 에이전시의 웹사이트인 듯 하지만, 해충 방지 서비스를 제공하는 브랜드의 웹사이트입니다. 웹사이트 탐색 중 여기저기서 등장하는 벌레가 인상적입니다.
13. LEGALISE WEED

뉴질랜드의 대마초 합법화에 대한 웹페이지입니다. 다양한 근거와 논리, 사례 등의 질문과 콘텐츠들을 스크롤 다운을 통해 웹사이트 Reader들과 대화하는 듯한 형식으로 구성하였습니다.
14. WEAR WITH CARE

디자인 에이전시에서 티셔츠 디자인을 공모하여 그 수익을 자선단체에 기부하는 캠페인을 안내하는 웹페이지입니다. 디자인 에이전시답게 캠페인의 감각적인 컨셉을 잘 전달하고 스크롤 다운 시 다양한 gif와 텍스트의 흐름이 동적인 요소로 재미있는 사이트입니다.
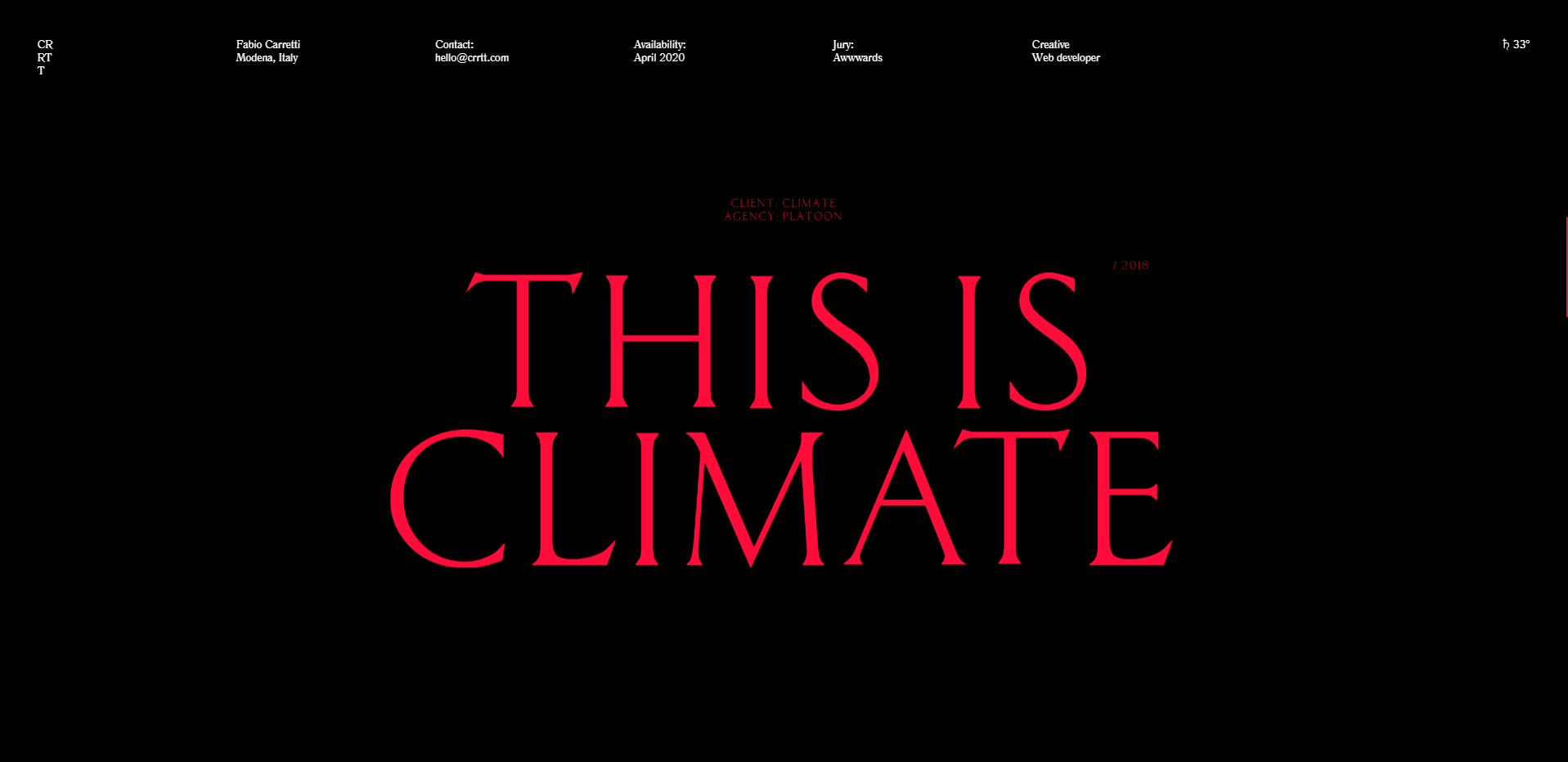
15. Fabio Carretti

Fabio Carretti 의 분위기있는 포트폴리오 사이트입니다. 전면 페이지 도입부에서 스크롤 시 선형으로 표현된 아이코닉한 디자인의 변형되는 모션이 인상적입니다.
16. Slumber

수면 앱인 slumber의 소개 사이트입니다. 다크 컬러와 light한 폰트가 조용한 명상에 빠지는 듯한 느낌을 주며 도입부의 앱 메인 화면 배경으로 움직이는 원형들이 전체적인 서비스의 컨셉을 잘 표현하고있습니다. 리뷰 섹션에서 메시지와 콘텐츠를 순차적으로 스크롤로 보여주는 효과가 이상적입니다.
17. Minimal Swim

스크롤 다운할수록 배경색이 채워지며 텍스트가 강력하게 전달될 수 있도록 사이즈가 커지는 등 메시지를 강조하고 있습니다. 처음부터 끝까지 재생하면 하나의 영상처럼 구현되고 있습니다.
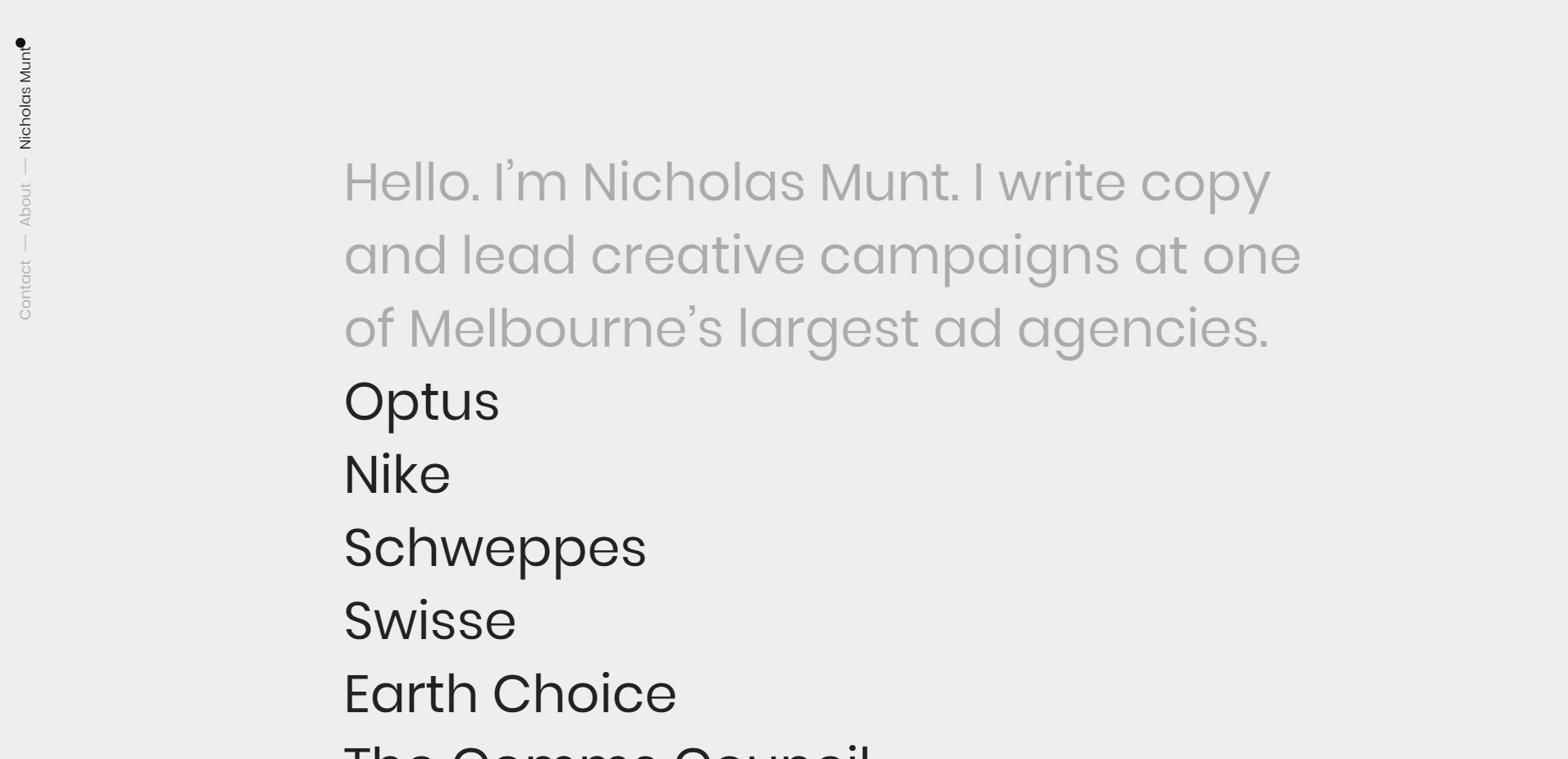
18. NIcolas Munt

마우스오버 하지 않아도 스크롤에 따라 보여지는 콘텐츠를 강조하며 배경과 함께 컬러 텍스트로 표현하고있는 점이 인상적입니다.
19. Hotel Particuler

마우스 오버 시 텍스트에 해당하는 아티스트의 이미지가 등장하며 자체로 레이아웃을 만들어내고 있습니다. 또 이러한 인터랙션은 웹사이트를 탐색하는 사람들에게 정보에 대한 즉각적인 응답을 해주어 동적이며 대화하는 듯한 경험을 줍니다.
20. Strange Light

네온 그린 한 가지 컬러만을 포인트로 활용하여 스크롤 다운 하는 페이지에 다양한 레이아웃을 적용하였으며, 도입부에서 전체 프로젝트에 관한 메인 이미지와 텍스트로 디자인하며 순차적으로 항목을 보여주고 하단에 세부 정보를 배치하여 필요한 정보를 원페이지에 잘 담은 스토리라인을 보여줍니다.
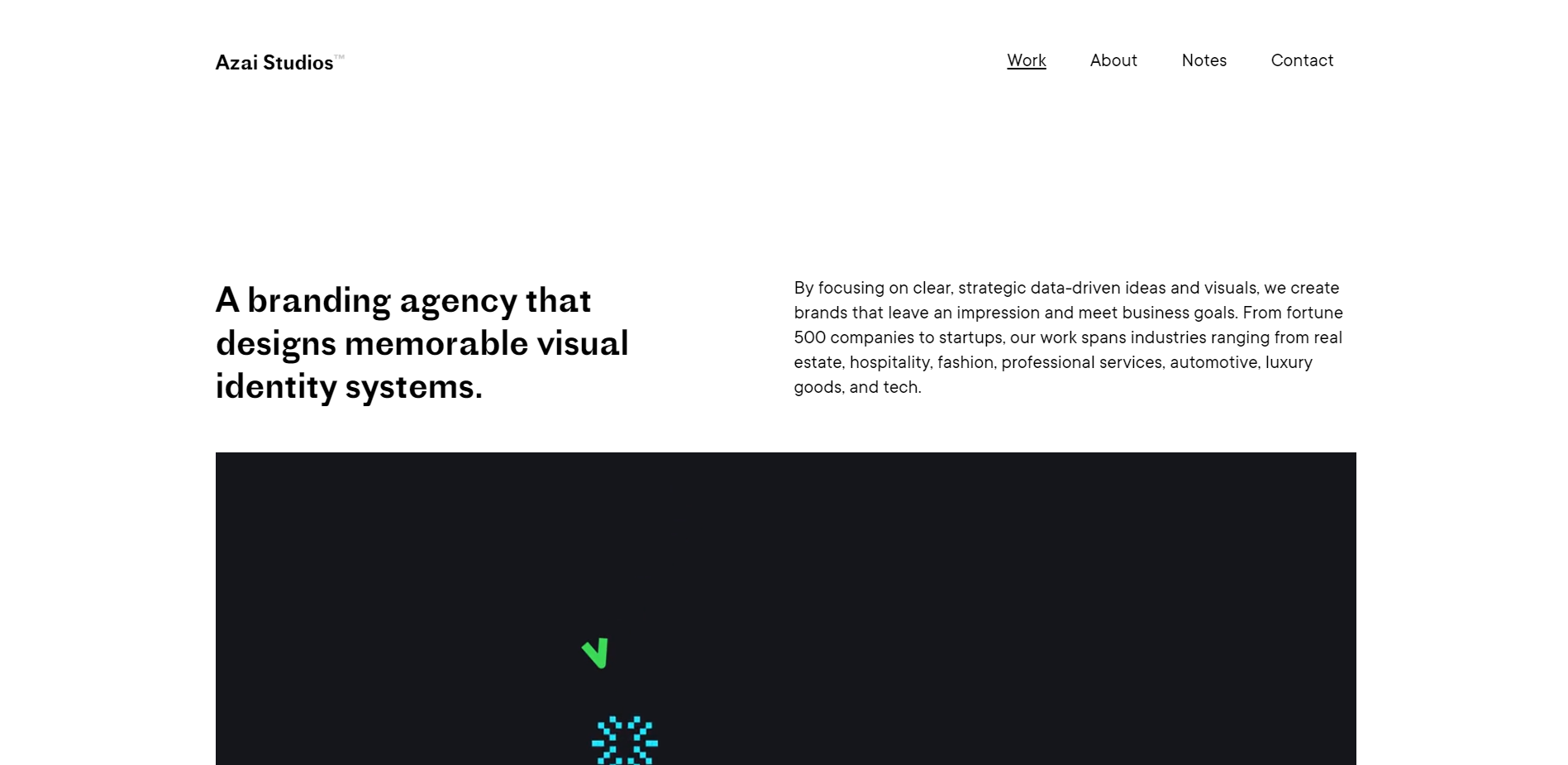
21. Azai Studios

스크롤 다운 인터랙션은 없지만 이미지 콘텐츠 부분에 동영상을 적절히 활용하여 단순한 페이지 레이아웃에 활기를 주고 있습니다.
단순한 서비스와 프로젝트에 대한 정보를 간략하면서도 트렌디하게 담을 수 있는 원페이지 웹사이트 디자인을 알아보았습니다. 더 흥미로운 디자인 컨텐츠로 돌아올게요!
컨텐츠가 도움이 되셨다면 댓글로 응원해주세요.
'디자인' 카테고리의 다른 글
| [디자인트렌드] VOGUE ITALIA의 색다른 UX 가상 VR 갤러리 웹사이트 Life in VOGUE (0) | 2021.05.25 |
|---|---|
| [디자인트렌드] 명조체 Serif 스타일 웹사이트 11 - 웹디자인 트렌드 2020 (0) | 2020.08.27 |
| [디자인트렌드] 웹디자인에 유용한 컬러팔레트 - Summer 여름 테마 (0) | 2020.06.29 |
| [디자인트렌드] 아크릴 소재 디자인 트렌드 11 (0) | 2020.03.18 |
| [디자인트렌드] 2020 웹 디자인 트렌드 Web design TREND (0) | 2020.03.14 |
