
멋진 명조체로 디자인된 웹사이트 11 을 소개합니다.

뉴욕 출신 Craig Reynolds 라는 디자이너의 포트폴리오 사이트로 마우스 오버 시 타이포 디자인 위로 이미지가 커서에 따라 움직이며 나타나는 효과가 인상적 입니다. 명조체와 이미지 페이드 효과가 분위기 있는 웹 디자인을 보여주고 있고, 타이틀 hover 시 해당하는 콘텐츠를 이미지로 보여주어 더욱 직관적입니다.

디자이너의 포트폴리오 사이트입니다. 포트폴리오의 썸네일, 상징적인 이미지와 함께 잘 보여주고 있습니다. 정형화된 레이아웃이 아닌 스크롤 인터랙션으로 이미지가 등장하는 방식이 자유로움을 느끼게 해줍니다. 특정 아이콘을 로고화하여 표현한 점이 눈여겨볼만 합니다.

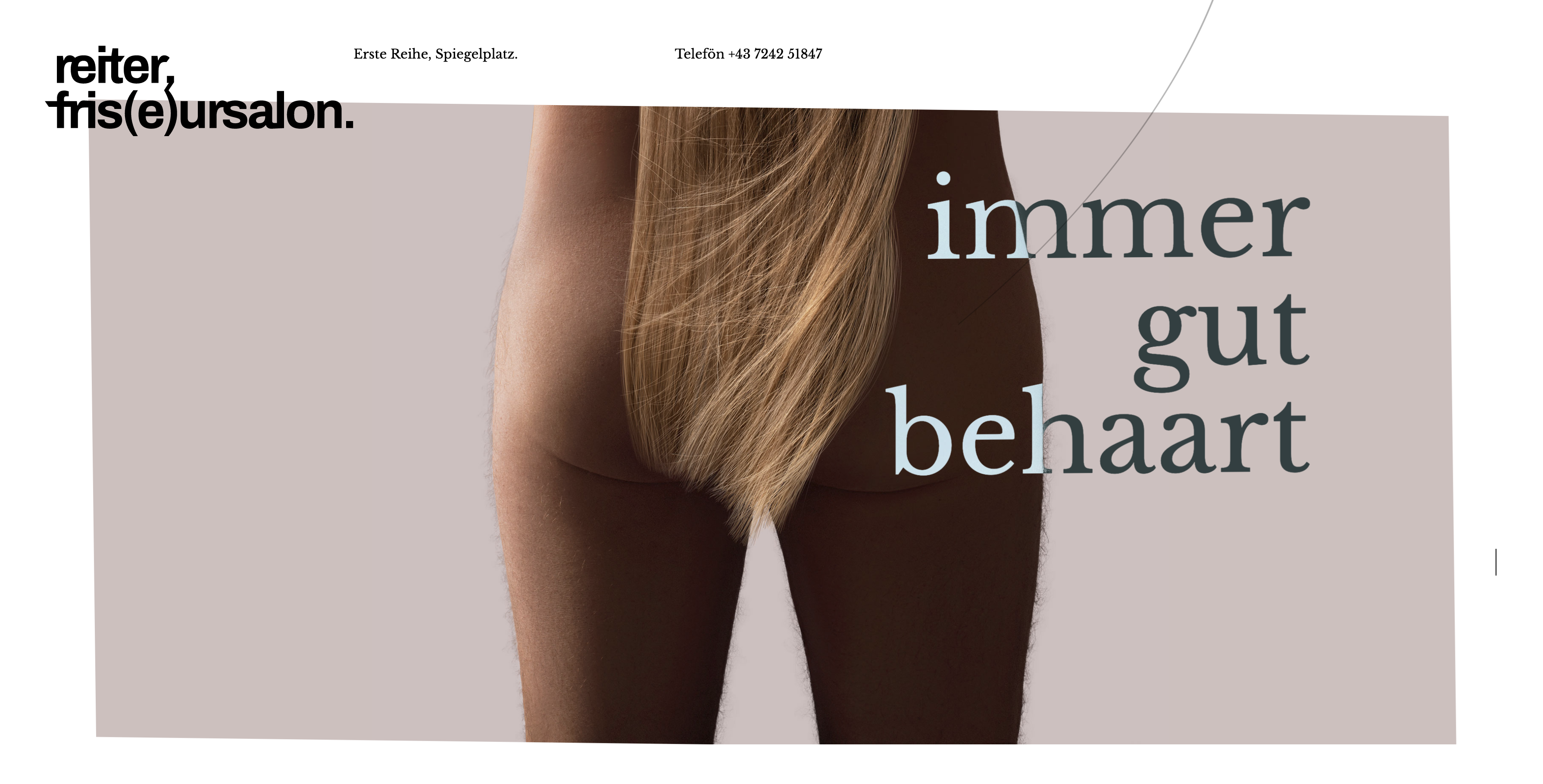
정지 상태에서도 살랑살랑 이미지와 요소들이 움직이는 효과로 동적인 느낌을 주는 사이트입니다. 이미지 위에 얹힌 명조 폰트가 피사체와 겹쳐지는 부분의 효과와 컬러 배색이 인상적입니다.

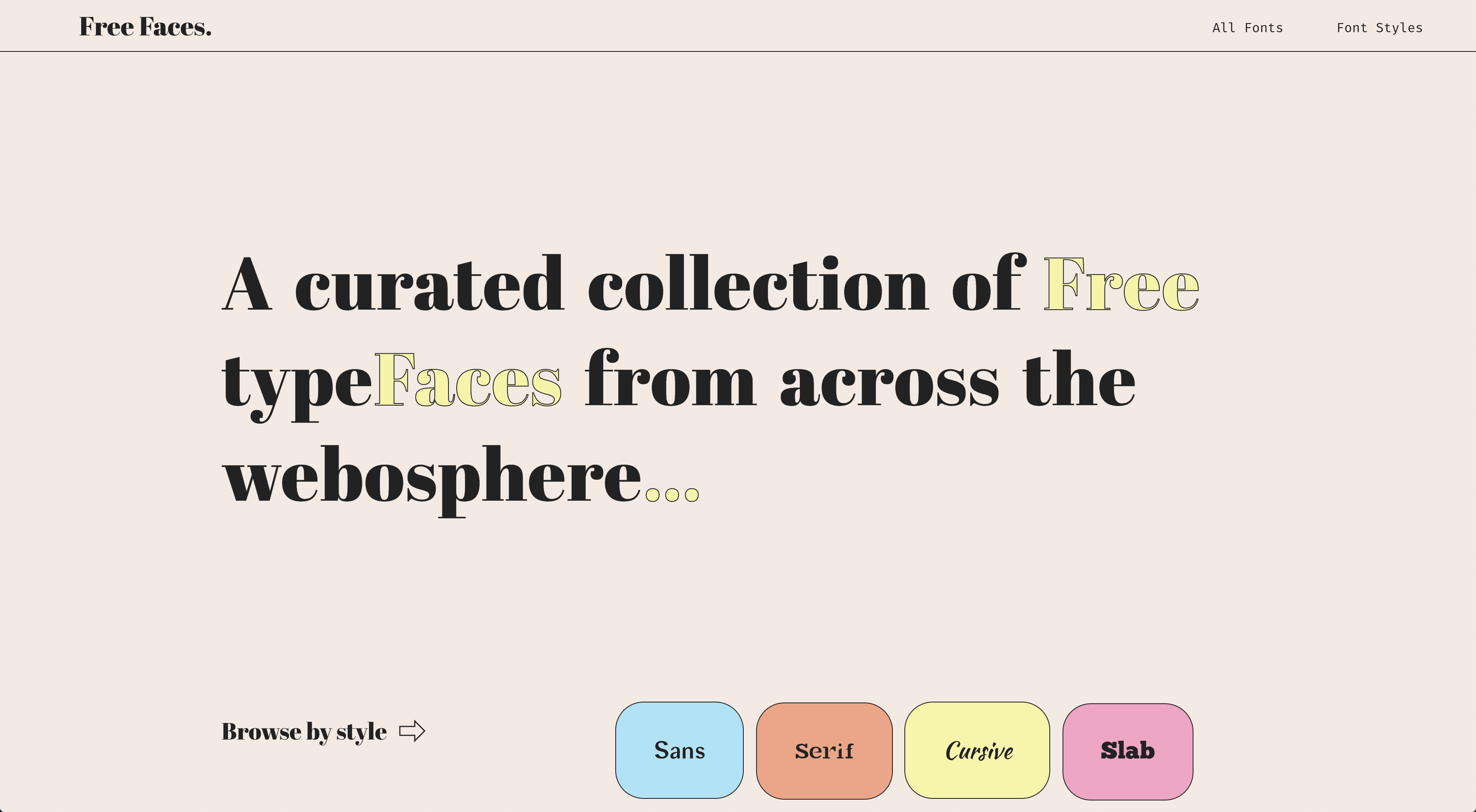
명조 폰트로 일부 글자에 포인트 컬러를 주어 디자인 요소로 활용한 귀여운 느낌의 웹사이트입니다. 다양한 폰트를 안내하는 사이트로 하단의 폰트 스타일에 따른 카테고리를 직관적인 버튼으로 구현하였습니

브랜드를 소개하는 타이틀별로 풀페이지를 구성하여 비디오 / 스크롤 다운 페이지 등을 구현한 심플한 페이지입니다. 식물의 질감과 유사한 단일 패턴의 배경 이미지 위 선명한 명조체의 타이틀이 더욱 집중도를 높여주는 디자인의 사이트입니다. 각 메뉴 별로 스크롤 다운 시 다음 메뉴로 자연스럽게 넘어갈 수 있도록 하여 사이트의 전체적인 내용을 탐색할 수 있도록 설계되었습니다.

다크 톤의 컬러 패턴 배경 이미지에 포인트 명조 타이포가 눈길을 끄는 사이트입니다. 에이전시의 웹사이트로 새의 깃털을 모티브로 한 감각적인 디자인과 모션이 눈에 띄네요. 명조 폰트가 고급스러우면서도 묵직하고 무드있는 느낌을 주는 듯 합니다.

웹 디자인 트렌드 중 하나로 전체 페이지를 라인으로 구분하여 마치 종이 노트같은 느낌을 주는 레이아웃의 웹사이트입니다. 노트의 라인과 명조폰트가 만나 클래식한 느낌을 줍니다.

가판대에 진열된 신문을 닮은 레이아웃의 ENID 사이트입니다. 각 콘텐츠의 타이틀만 보여지는 레이아웃으로 클릭 시 페이지 이동 모션까지 마치 잡지를 꺼내 보는 듯한 경험을 줍니다.

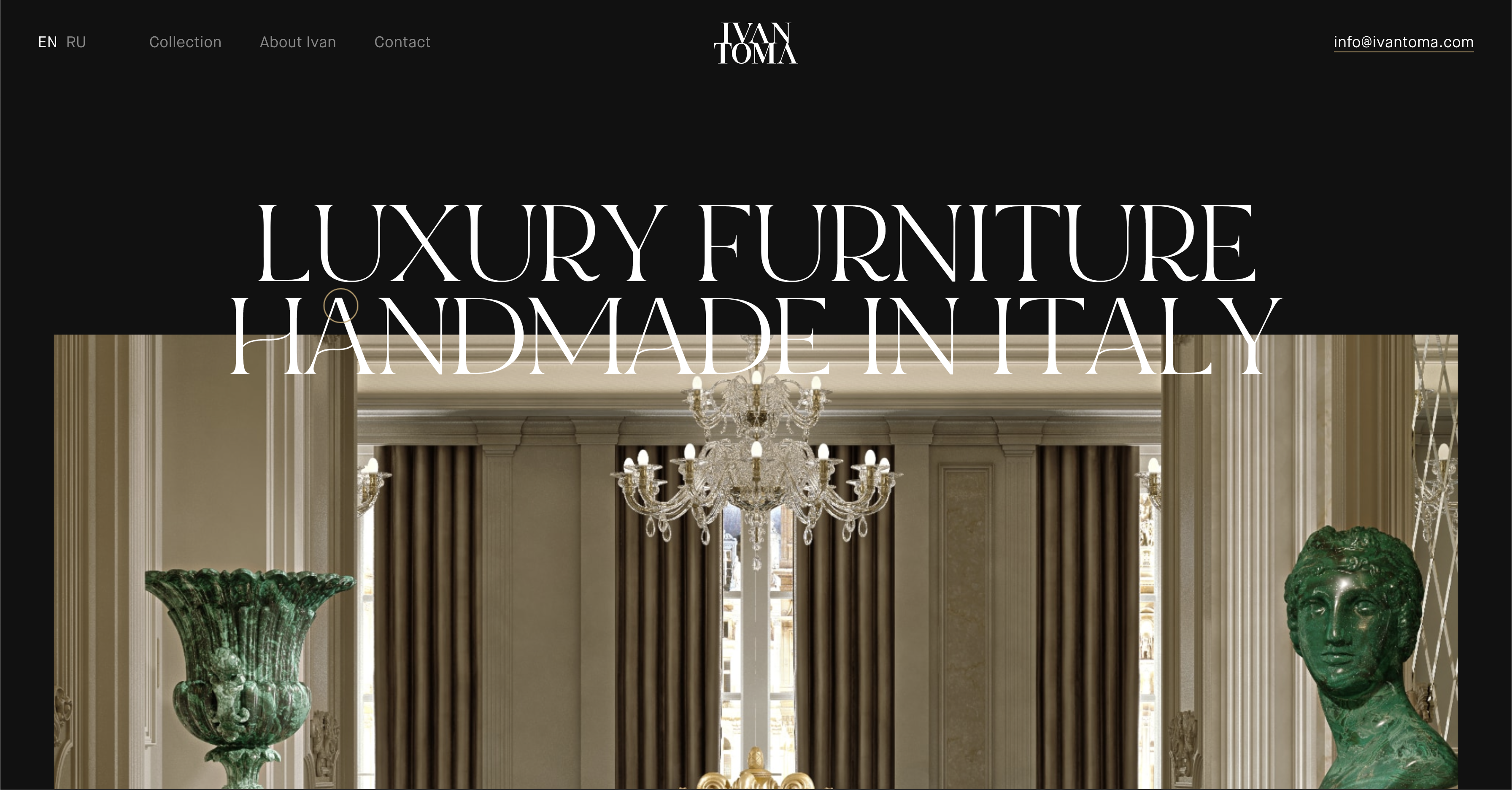
이태리의 핸드메이드 럭셔리 가구 브랜드 IVANTOMA 사이트는 고풍스러운 이태리가구와 가장 잘 어울리는 명조체를 전반에 사용하여 타이포와 이미지를 레이어드 배치하여 하나의 잡지를 넘겨보는 듯한 분위기를 자아냅니다.

대관 비즈니스의 CIEL은 웹사이트에서 크롭된 명조 폰트를 활용하여 감각있는 디자인을 완성했습니다.

디자이너의 포트폴리오 사이트로 라인과 이미지, 명조체를 적절히 활용하여 무드를 표현했습니다.
이 글이 도움이 되었다면 공감과 댓글로 응원해주세요.
'디자인' 카테고리의 다른 글
| [디자인트렌드] 2021 웹/그래픽 디자인 트렌드 키워드 - 레트로, 로파이, 세리프, 아치 (0) | 2021.08.05 |
|---|---|
| [디자인트렌드] VOGUE ITALIA의 색다른 UX 가상 VR 갤러리 웹사이트 Life in VOGUE (0) | 2021.05.25 |
| [디자인트렌드] 웹디자인에 유용한 컬러팔레트 - Summer 여름 테마 (0) | 2020.06.29 |
| [디자인트렌드] 멋진 원페이지 웹사이트 디자인 21 (0) | 2020.03.29 |
| [디자인트렌드] 아크릴 소재 디자인 트렌드 11 (0) | 2020.03.18 |
