728x90

Figma autolayout
피그마의 오토레이아웃이라는 기능 아시나요?
피그마는 웹디자인이나 UI/UX 디자인을 더욱 쉽게 만들어주는 온라인 툴인데요.
무료로 사용할 수 있고, 협업 시 동시작업이 가능한 환경을 만들어 주어 국내 사용자가 늘어나는 추세입니다.
Gnb 메뉴를 만들 때나 메뉴 리스트 등을 만들 때 정렬이 필요한 오브젝트를 생성할 때 모두 오토레이아웃을 사용하여 디자인 수정이 더욱 원활하게 만들어줄 수 있습니다.

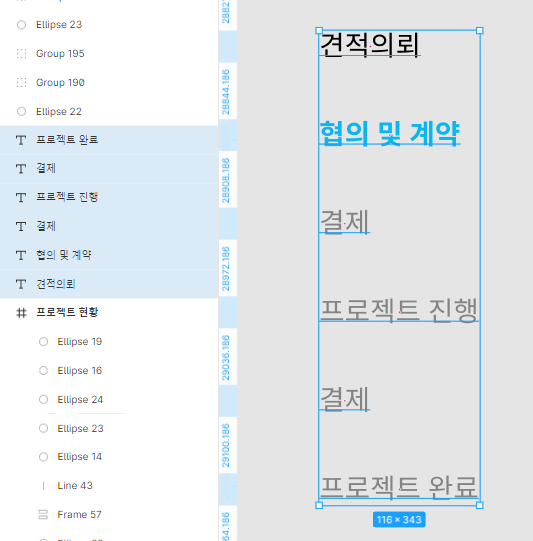
각각 텍스트 레이어로 만들어 어느정도 정렬을 해 두었으나, 메뉴를 추가 할 때 동일한 간격으로 자동 정렬되도록 하고싶습니다.
이 때 전체 메뉴를 선택한 상태에서 Shift + A 단축키를 이용하여 Auto layout으로 만들어줍니다.

오토레이아웃이 잘 생성되면 화면 하단의 중간에 알림 문구가 뜹니다.

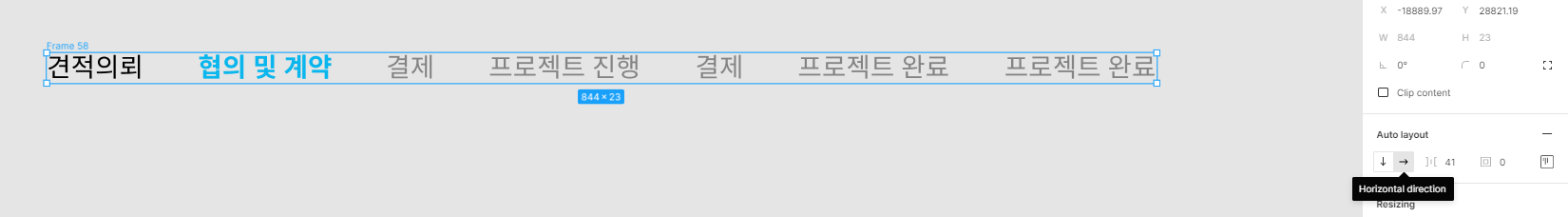
그리고 우측 툴박스에는 Auto layout 패널이 생성되는데요,
정렬된 텍스트 레이어의 정렬 방향을 가로/세로 쉽게 변경이 가능합니다.

방향을 가로로 변경할 경우 자동으로 이렇게 가로 형태의 메뉴 리스트로 정렬이 됩니다.

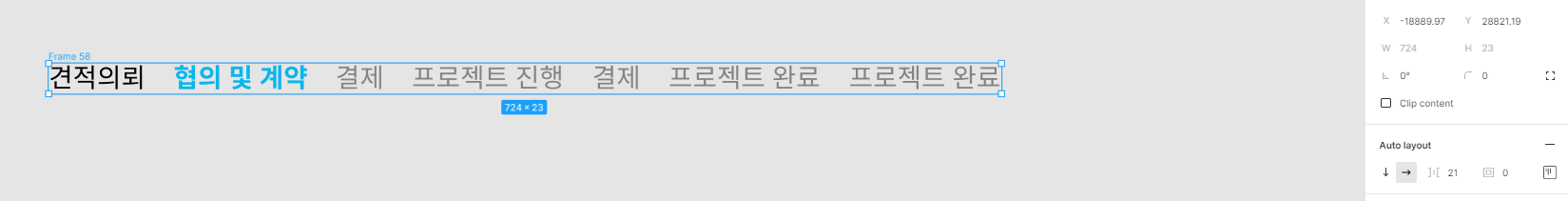
그리고 간격 아이콘이 표시되어있는 옆의 숫자를 변경하면 pixel 단위로 간격을 조정할 수 있어요.
퍼블리싱 코딩 시에 padding 이나 margin 값에 해당합니다.

자동으로 늘였다 줄였다 할 수 있고 방향도 조정할 수 있는 편리한 기능인 피그마의 오토레이아웃 기능을 활용하면 더욱 원활한 UI/UX 작업을 진행할 수 있어요.
이 글이 도움이 되셨거나 궁금하신 점은 댓글로 남겨주세요!
반응형
'테크' 카테고리의 다른 글
| [CSS] css 컬러 hex 코드가 6자리가 아닌 8자리일 때 (0) | 2021.09.29 |
|---|---|
| [CSS] 웹사이트 사파리 브라우저에서 명조체로 보일 때 해결방법 (2) | 2021.09.18 |
| [무료템플릿] 디자이너가 만든것 같은 전자책 표지 무료로 만들기 (0) | 2021.09.14 |
| [cafe24 팁] 카페24 상단 띠배너 추가 설치 수정하기 (8) | 2021.08.10 |
| [Tip] 스몰비즈니스를 계획하고 있다면 쇼핑몰 무료 제작 가능한 식스샵 PG가입비 지원 이벤트! (0) | 2021.07.27 |
