
[Full stack Designer - Publishing]
풀스택 디자이너가 되기 위한 첫 걸음, 퍼블리싱 공부를 저는 cafe24 에디터로 이것저것 수정하면서 자연스레 익히게 됐어요.
하지만 cafe24 에디터는 cafe24에서만 사용하는 코드들이 있고, 공개되어있지 않은 소스들도 많아서 자유로운 수정에는 한계가 있습니다. 무료 호스팅이기 때문에 수정의 범위가 제한되어있는 것은 당연하겠죠. 그래도 무료 호스팅에서 이만큼의 기능을을 모두 무료로 사용할 수 있다는 것은 큰 장점입니다.
많이들 아시겠지만 cafe24는 쇼핑몰에 특화된 무료 이미지호스팅으로 관리자와 ftp까지 제공하는 혜자로운 서비스입니다. 최근에는 스마트모드와 에디봇이라는 더 쉽고 편리하게 UI가 개선된 형태의 서비스를 제공하고 있어 진입 장벽이 더 낮아졌습니다.


어쨌든, 더 다양한 웹사이트를 다양한 솔루션을 이용하여, 또는 개발형 사이트까지도 다룰 수 있는 실력을 키우기 위해서는 cafe24의 에디터처럼 코딩을 할 수 있는 에디터를 사용할 줄 알아야 하는데, 저는 그 중 아톰에디터를 사용하게 되었습니다.

아톰에디터는 윈도우와 맥을 모두 지원합니다.
아톰에디터 FTP 연결하는 방법
1. 아톰에디터를 실행합니다.

2. Ctrl + Shift + P 를 눌러 뜨는 창에 Install Package 를 입력합니다.

3. 오른쪽에 뜨는 package 검색 창에 remote ftp 를 검색합니다.

4. remote edit 패키지를 install 합니다.

제가 사용중인 패키지는 icetee 제작자의 패키지 입니다.
5. Packages > Remote FTP > Toggle

패키지 인스톨이 완료되면 상단 메뉴에서 Packages 메뉴 안에 Remote FTP라는 메뉴가 확인됩니다. Remote FTP의 서브메뉴 중 Toggle 을 클릭합니다.
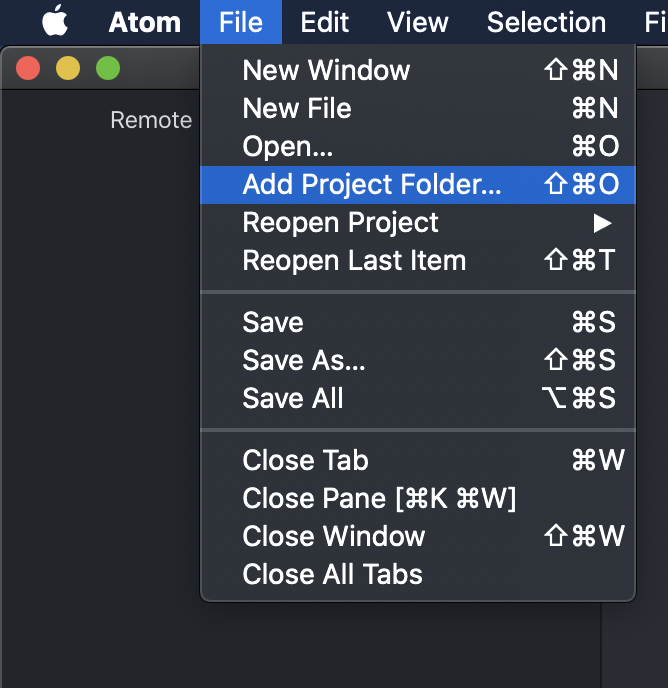
6. File > Add project folder

새로운 프로젝트 폴더를 만들어 추가합니다. 프로젝트 폴더는 제작하고자하는 사이트와 관련된 폴더를 모아놓는 최상위 폴더입니다.
7. Package - Remote FTP - Create FTP Config file

ftp를 연결하기 위해서 .ftpconfig라는 파일을 만들어야 하는데, 이 파일 내에 호스트(URL 또는 IP)와 계정을 입력해서 연결해야 서버에 접속이 가능합니다. config 파일의 기본 양식이 생성되는 기능입니다.

위 코드 중 아래 빨간색으로 표기한 부분만 변경 후 File - Save 를 클릭하여 파일을 저장합니다.
{
"protocol": "ftp",
"host": "example.com",
"port": 21,
"user": "user",
"pass": "pass",
"promptForPass": false,
"remote": "/",
"local": "",
"secure": false,
"secureOptions": null,
"connTimeout": 10000,
"pasvTimeout": 10000,
"keepalive": 10000,
"watch": [],
"watchTimeout": 500
}

그러면 이렇게 우측의 Project 탭에서 로컬 폴더의 내용이 확인됩니다.
8. Remote 탭에서 Connect 로 서버와 연결합니다.

Remote 탭에서 Connect 버튼 클릭 시 해당 서버의 정보로 접속이 되며, 정상 접속이 되었다면 초록색 팝업이 뜹니다.
또한 정상 접속 시 Remote 탭에서는 서버 내의 폴더 내용을, Project 탭에서는 로컬 폴더의 내용을 확인할 수 있습니다. 저는 오픈 전 최초 작업하는 사이트의 경우 서버 폴더를 로컬 폴더로 복사해와서 실시간으로 동기화하며 작업합니다. 이렇게 하면 cafe24의 이미지호스팅 에디터처럼 실시간으로 업로드된 모습을 확인하며 작업할 수 있습니다.
하지만 정석은 로컬에서 작업하여 확인 후 완료 시 서버에 업로드하는 방식으로 진행됩니다.
이상 아톰에디터 ftp 연결하기 였습니다.
질문은 댓글로 달아주세요.
'테크' 카테고리의 다른 글
| position:absolute 가운데 정렬하는 방법 - div 가운데정렬 안될 때 (0) | 2020.09.02 |
|---|---|
| [CSS] 이미지 흑백처리 (0) | 2020.08.28 |
| [풀스택디자이너] SVG 변환이 필요없는 아이콘 무료 사이트 feather (feat. Adobe XD에서 적용하기) (0) | 2020.07.01 |
| 맥 초보 탈출 - 맥에 폰트 설치하기 (0) | 2020.03.21 |
| [MAC초보탈출] 맥 기본 브라우저 선택하기 (0) | 2020.03.14 |
